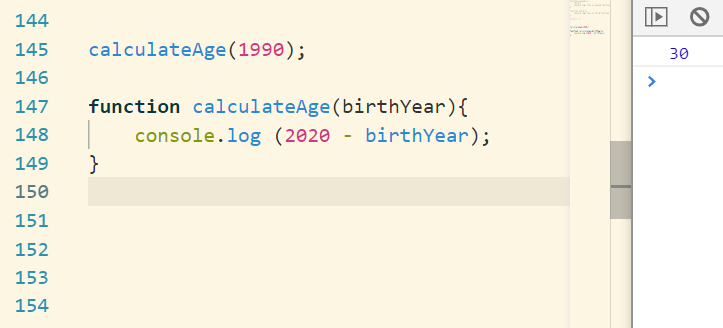
Let’s write a simple code to understand Hoisting. We have been writing functions and calling it. Let’s do this in some other way.

Here I have called the function first and then declared it. And got an output as well. This is called Hoisting, which is because in the creation phase of the execution context which is Global execution context in this case, the function calculateAge is stored in the variable object(which exist in the Global execution context). This is because function calculateAge is available even before it is called. This is Hoisting.
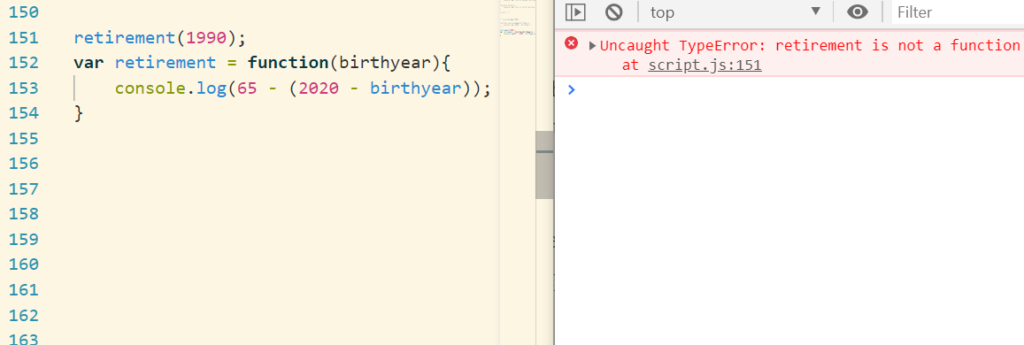
This only works for function declaration. But there is something called as function expression. Let’s see how it works for function expression.

We get an exception. This is because hoisting only works for function declaration.
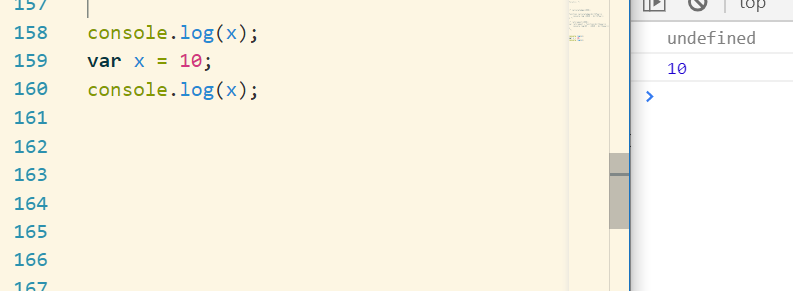
Let’s have a look how hoisting works for variables

We get a undefined, this is because in the creation phase of the variable object the code is scanned for variable declaration and the variables are then set to undefined.
Scope Chain
Scoping chain is the second step of the execution context.
- Scoping answers the question “where can we access a certain variable”
- Each new function creates a scope: the space/environment in which the variable it defines are accessible
- Lexical Scoping: a function that is lexically within another function gets access to the scope of the outer function
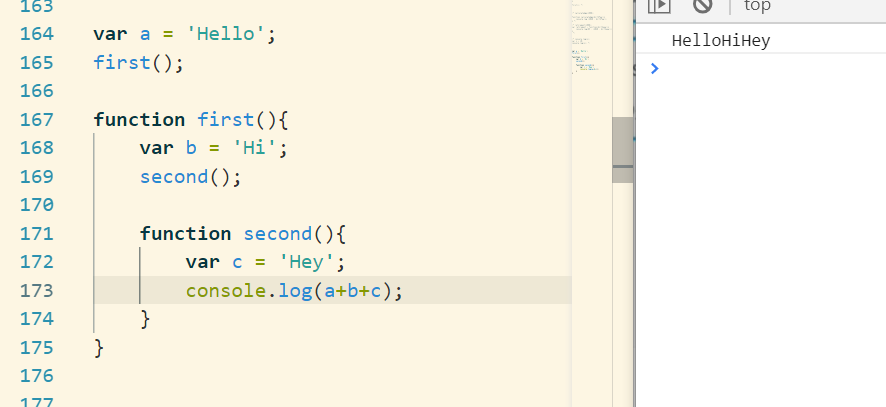
Let’s understand these things with help of few examples

In this example we can see that function second(inner function) has access to the first function and var a as they are in the global context. This is an example of lexical scoping.
This Keyword
This is the last step to the creation phase. As we know this keyword is associated with the execution context, this means that, which is invoked as soon as function is called/invoked.
- Regular function call: the this keyword points at the global object, (the window object, in the browser)
- Method call: the this variable points to the object that is calling the method
- The this keyword is not assigned a value until a function where it is defined is actually called
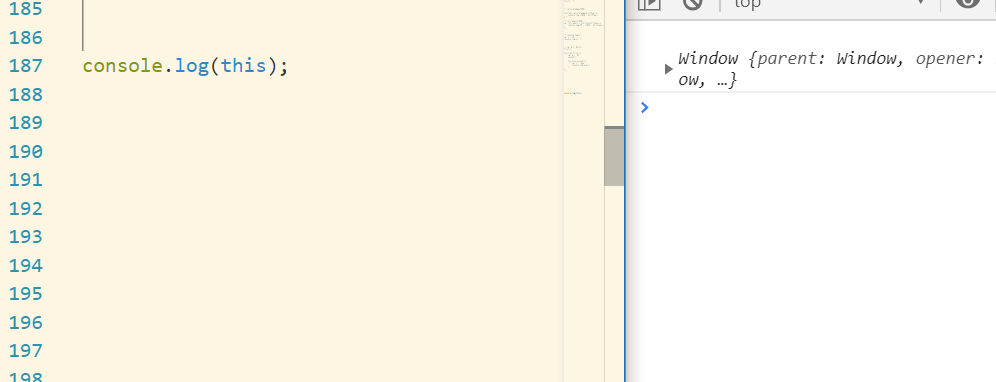
Let’s code

We get a window object, which is the default object in the global execution context.
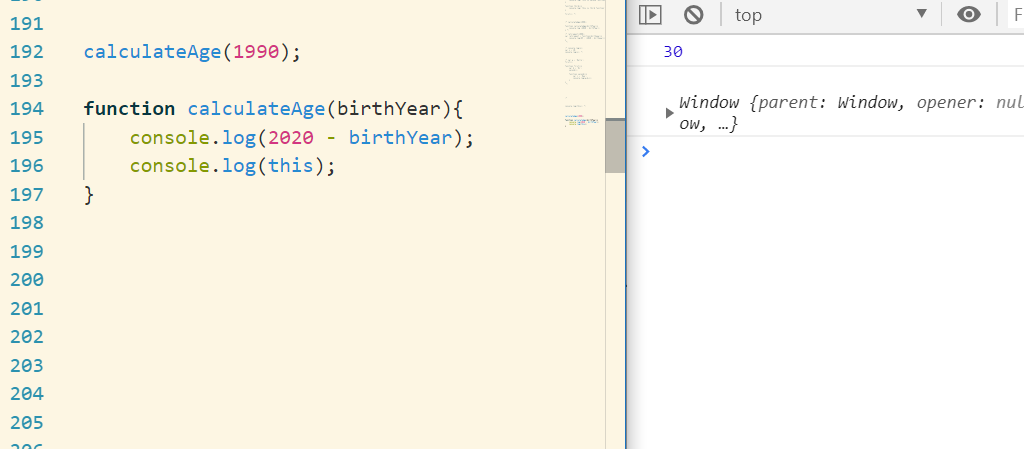
Example 2:

this points to the window object as it is a Regular function call.
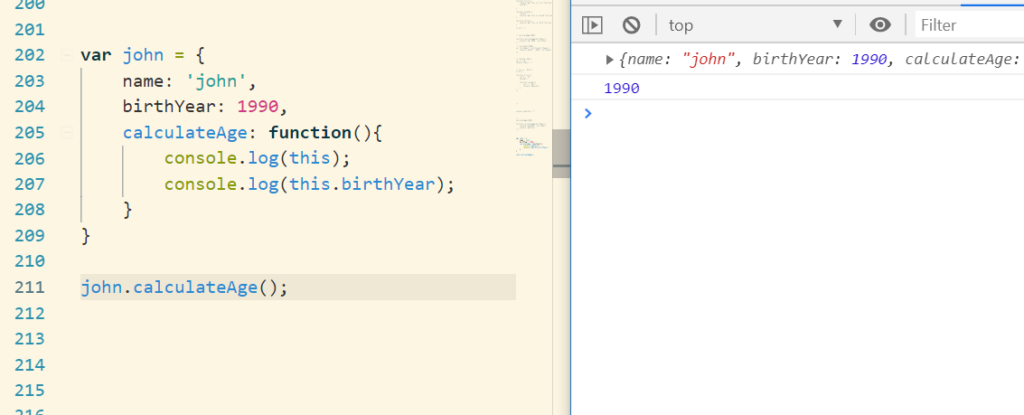
Example 3:

Here we get the john object as it is a method call. Let’s move further.
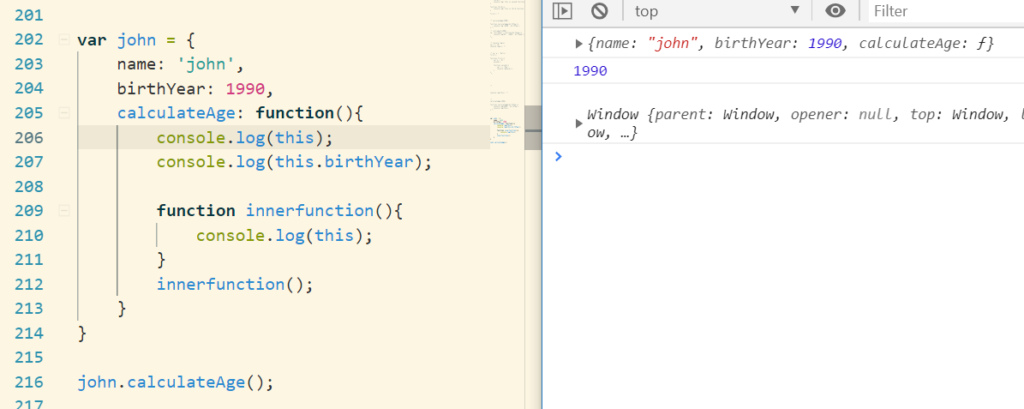
Example 4:

This is strange, isn’t it. We would have been expecting the result of the inner function to be john object. However it is not. Although, the inner function is inside the john object, but it is still a regular function call. Therefore, we are getting a window object.
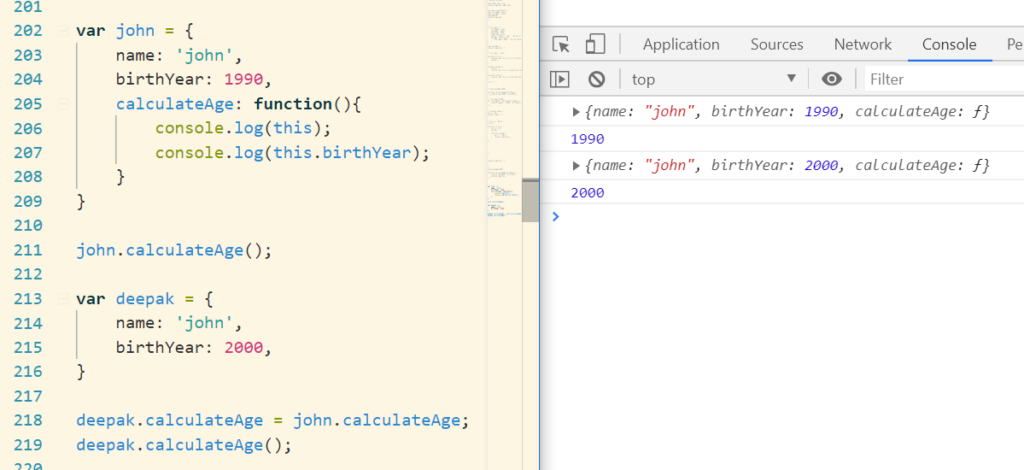
Example 5:
Let’s try to complicate things more and try to get more wider view of this keyword.

Here I have created a deepak object, however I have borrowed the calculate object from john object.
As we can see that this keyword is only assigned value when the object calls the method.