In previous blogs, we have seen that to achieve data privacy in ES5 we should be using IIFE. However, Blocks and variables like let and const makes our job easier in ES6. Let’s have a look at it.
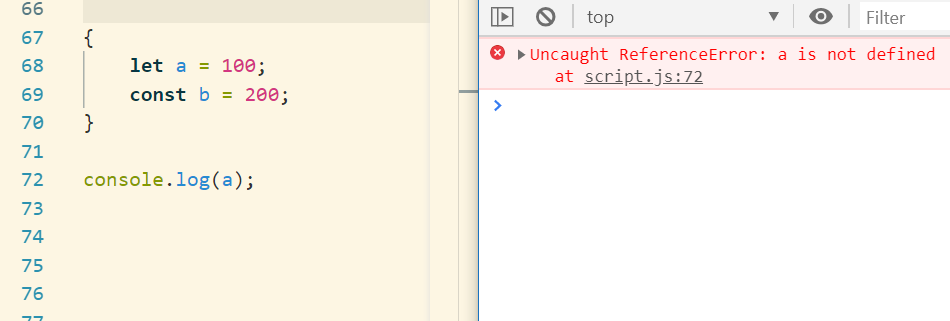
A block is not restricted to if/for loop. We can simply define a block in a below pattern.
{
//some code
}

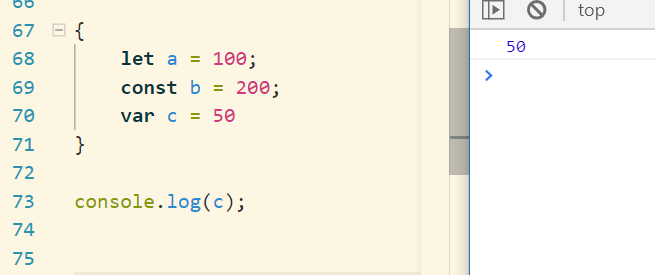
However, if we would have used var keyword, we would have been able to access it outside the block as it is not restricted to the block scope.

Strings
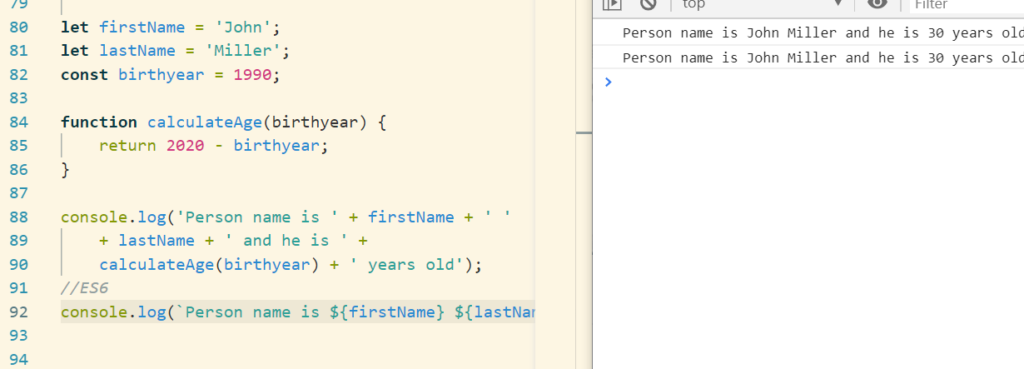
There is a new enhancement to Strings in ES6 which is known as Template Literals. Let’s see how we were writing the code in ES5.

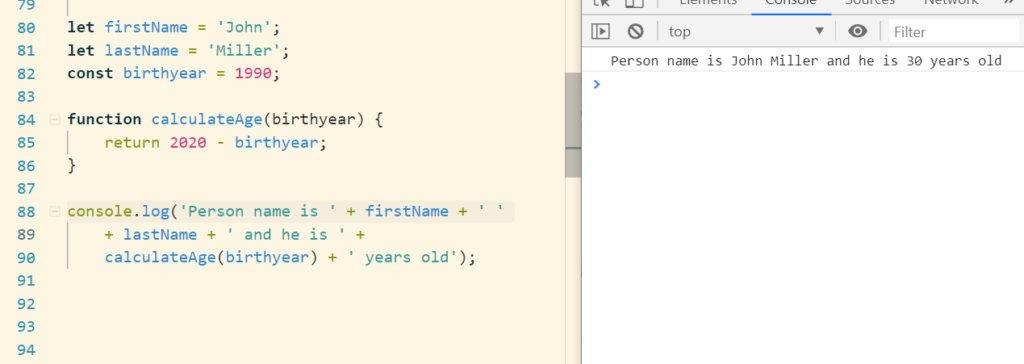
In case of ES6, in template literals we would be using back tick(`), $ and { sign. Let’s do this practically.

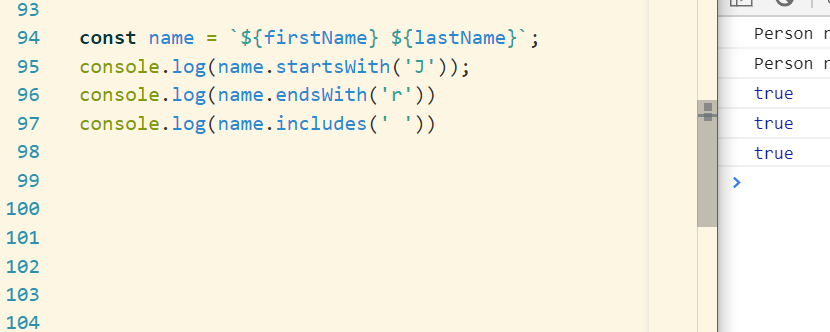
There are few more new things available like startsWith, endsWith, includes. Let’s have a look at them.