Fetch with Promises
It’s time to fetch some data using a modern web API called fetch.
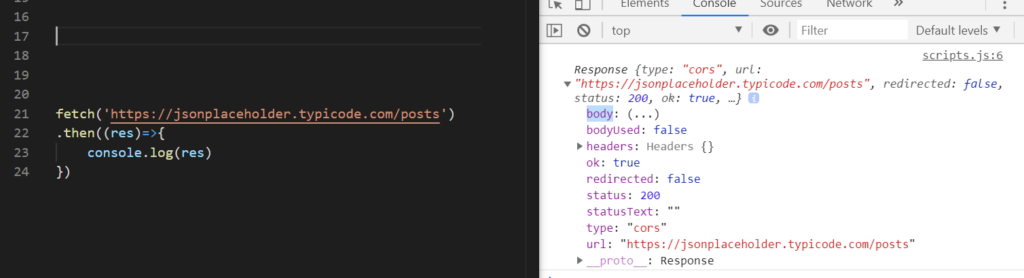
This fetch API returns us a promise. So let’s jump into some coding now.

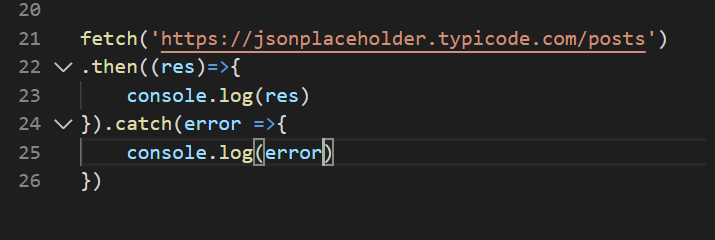
Let’s add a catch block as well to catch the error.

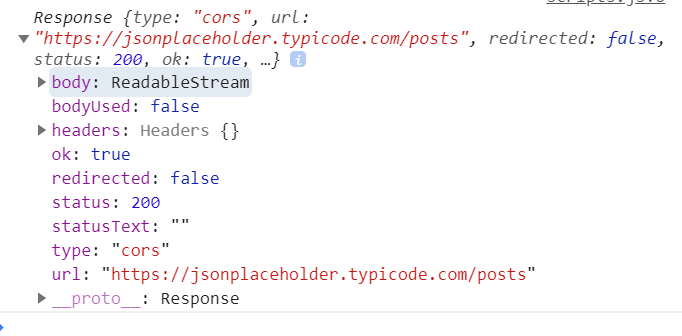
Let’s have a look at the response object.

We need to deal with the body, however the value of the body is readable stream. This means that we need to process the response with a json to get a response that we can use.
We can do this using json method on the result. and result will in turn return a promise.
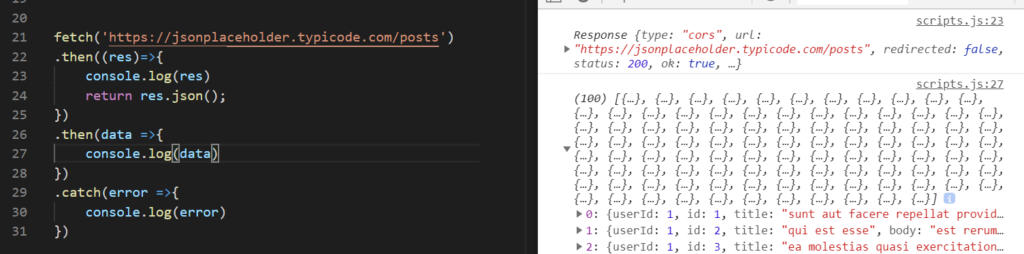
Let’s do this.

Bingo !!! We have received our output.
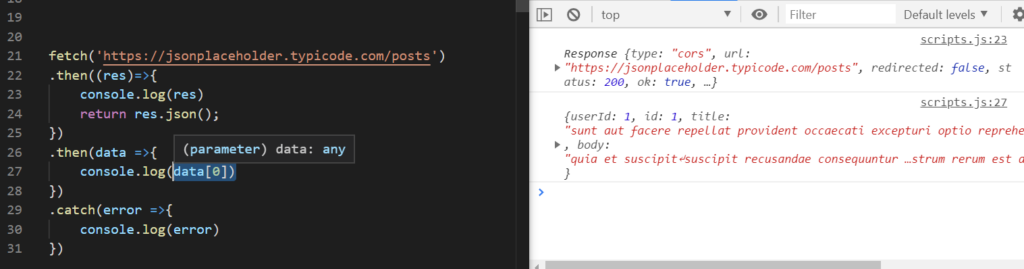
Let’s now fetch just the first json item rather than the full object.

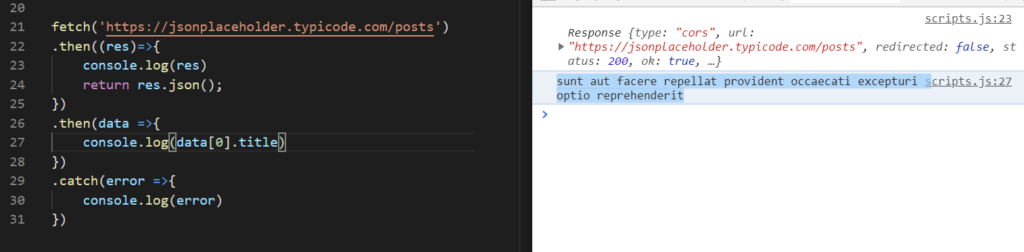
Now let’s fetch title from item[0]

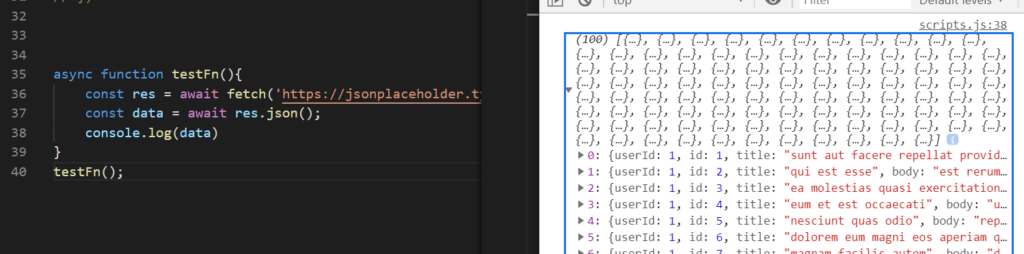
Fetch with Async
Let’s replicate the same scenario using async await. Without wasting any time, let’s jump in coding. If you want to learn more on async.await, please refer my previous blogs.