The striking difference between the two is that of the performance.
If you want to view that visually, visit the website as below:
https://imagekit.io/demo/http2-vs-http1
Http/2 is the newer standard for internet communications that address common pitfall of Http/1.1 on modern webpages.
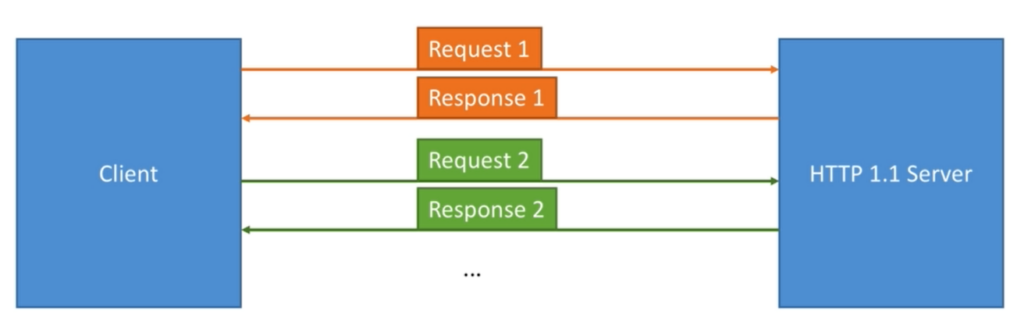
How HTTP/1.1 works ?
- Launch in 1997
- Http/1.1 opens a new TCP connection to a server a each request(refer tile example in above link shared)
- It does not compress headers(which are plaintext)
- It only works with Request/Response mechanism(no server push)
- Http originally was composed of 2 commands – GET and POST
- Nowadays, a webpage loads 80 assets(HTML, CSS , etc) on average
- Headers are sent at every request and are plaintext(heavy)

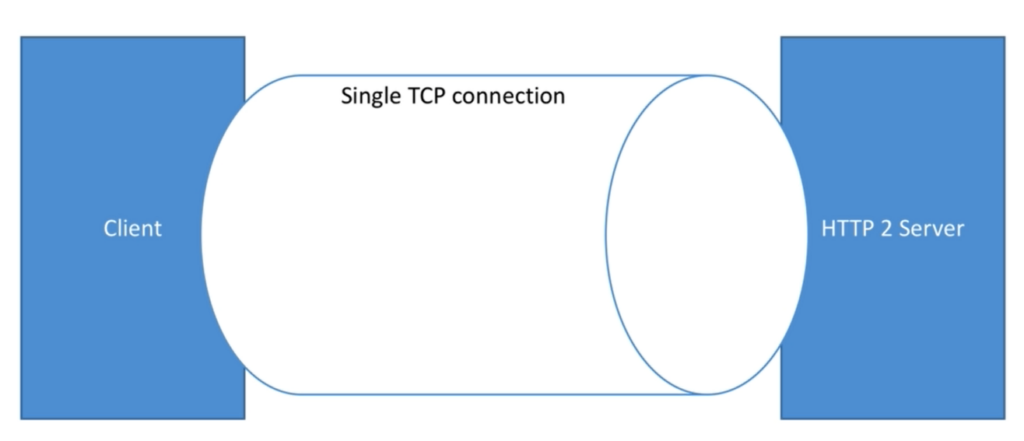
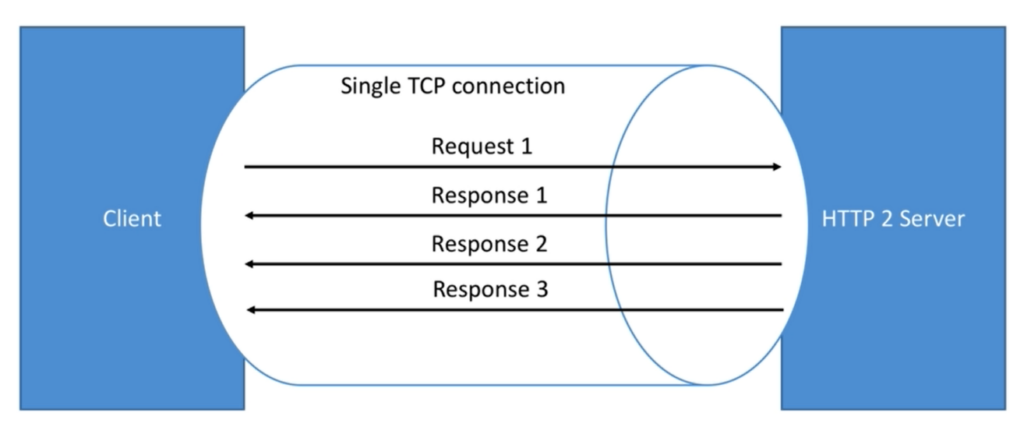
How HTTP/2 works ?
- Launched in 2015
- HTTP 2 supports multiplexing
– The client and server can push messages in parallel over the same TCP connection(refer tile example in above link shared)
– This greatly reduce latency - HTTP 2 support server push
– Server can push streams (multiple messages) for one request from the client
– This saves round trips - HTTP 2 support header compression
- HTTP 2 is binary due to the Protocol Buffers
- HTTP2 is secure(SSL is not required but recommended by default)


That’s all for this blog !!