Transitions and Transforms
With much theory let’s just directly jump into the coding stuff as we have already discussed the these topics.






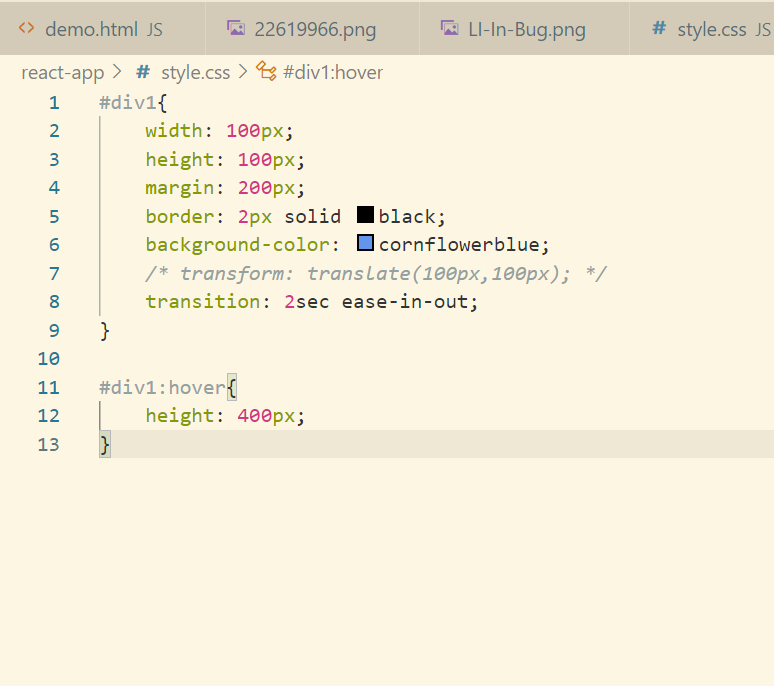
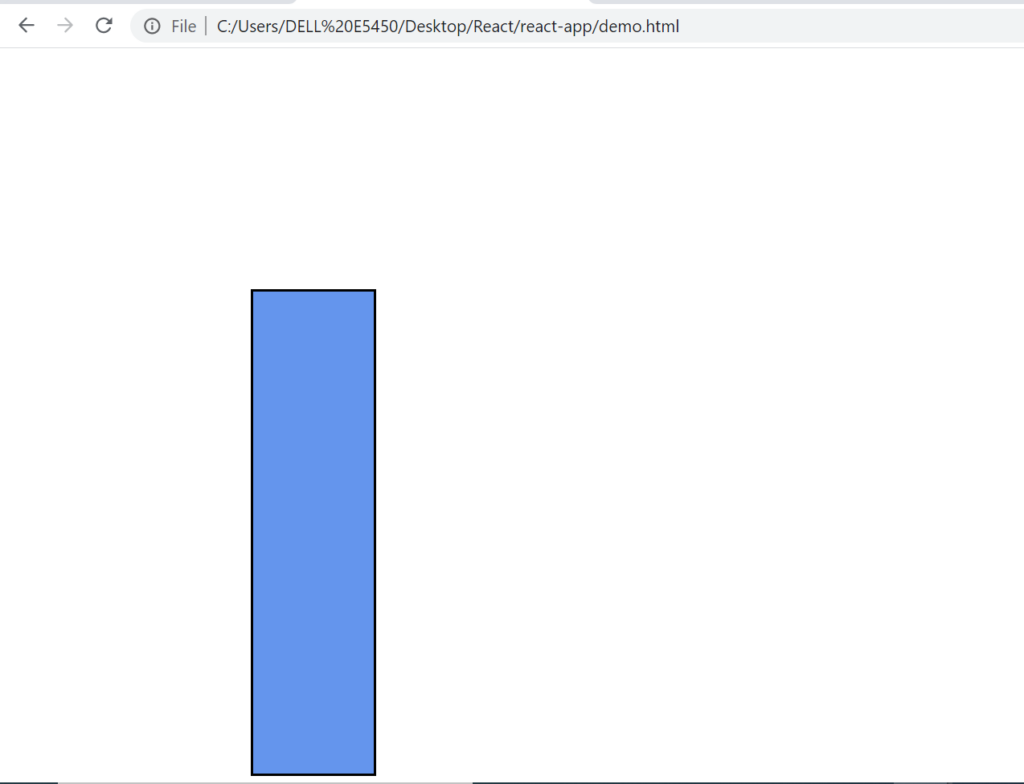
Let’s see transition now


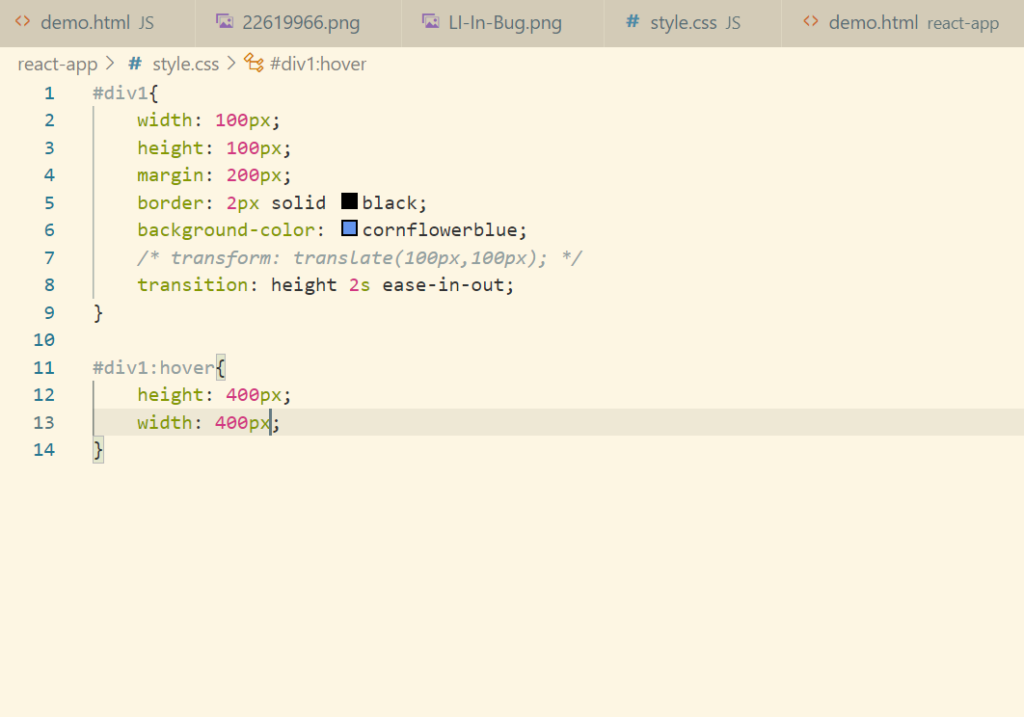
Let’s say if we want the width should increase as soon as we hover and height should increase after 2s then we need to use the below code.

Creating some Animation
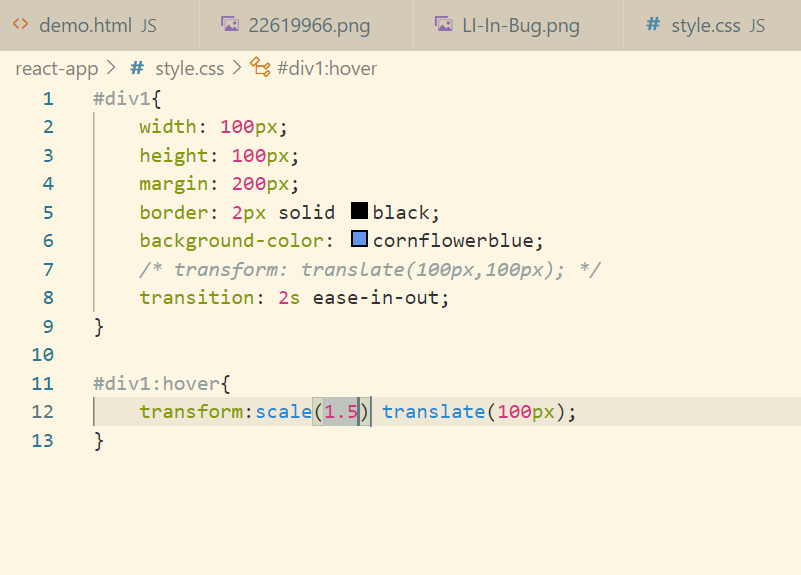
Let’s create an animation where on hovering div grows in size and travels some distance.




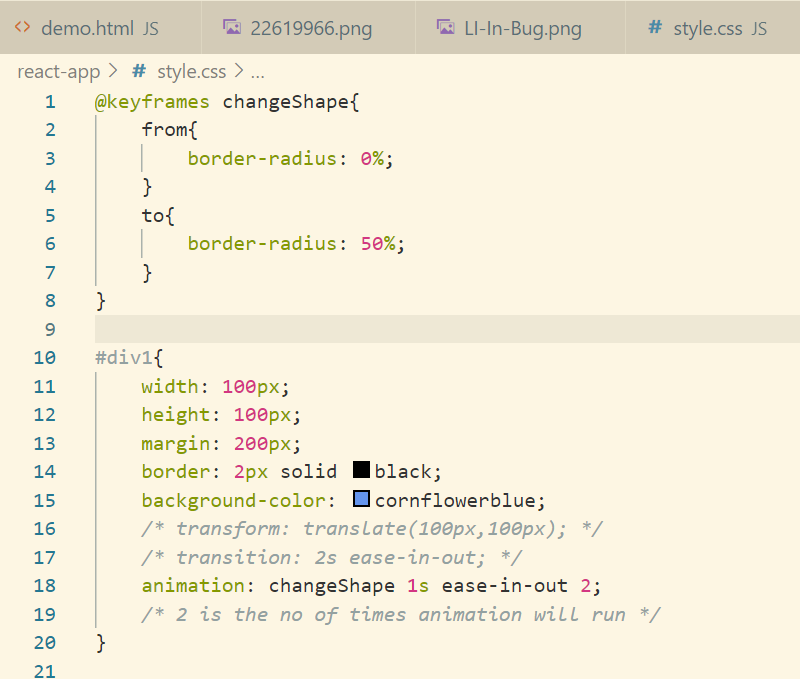
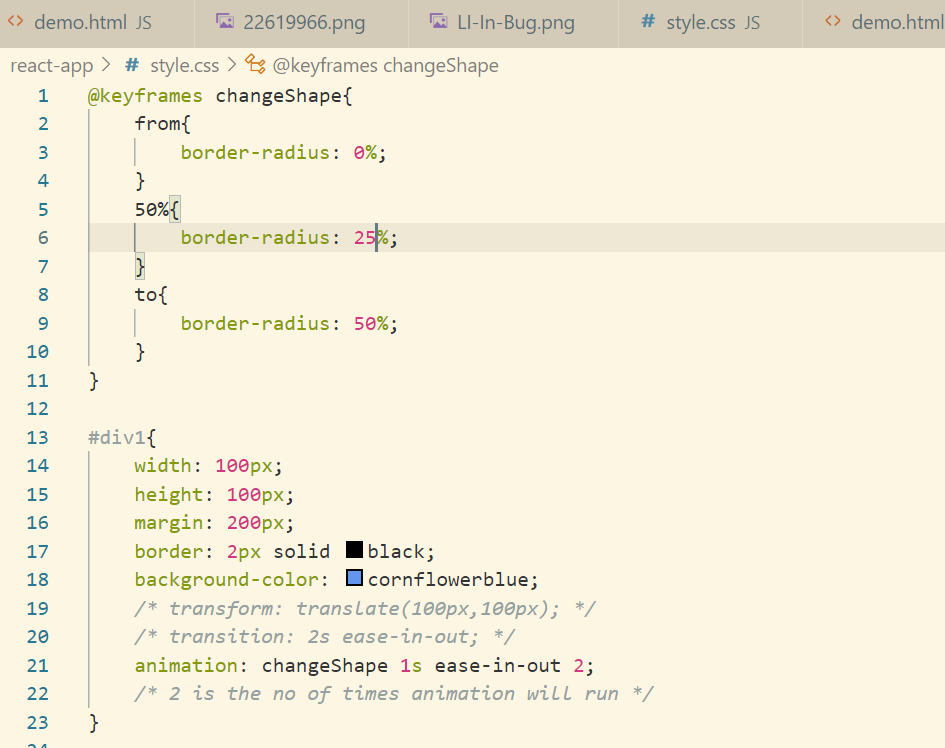
Animation Property

We can define the values in between as well.

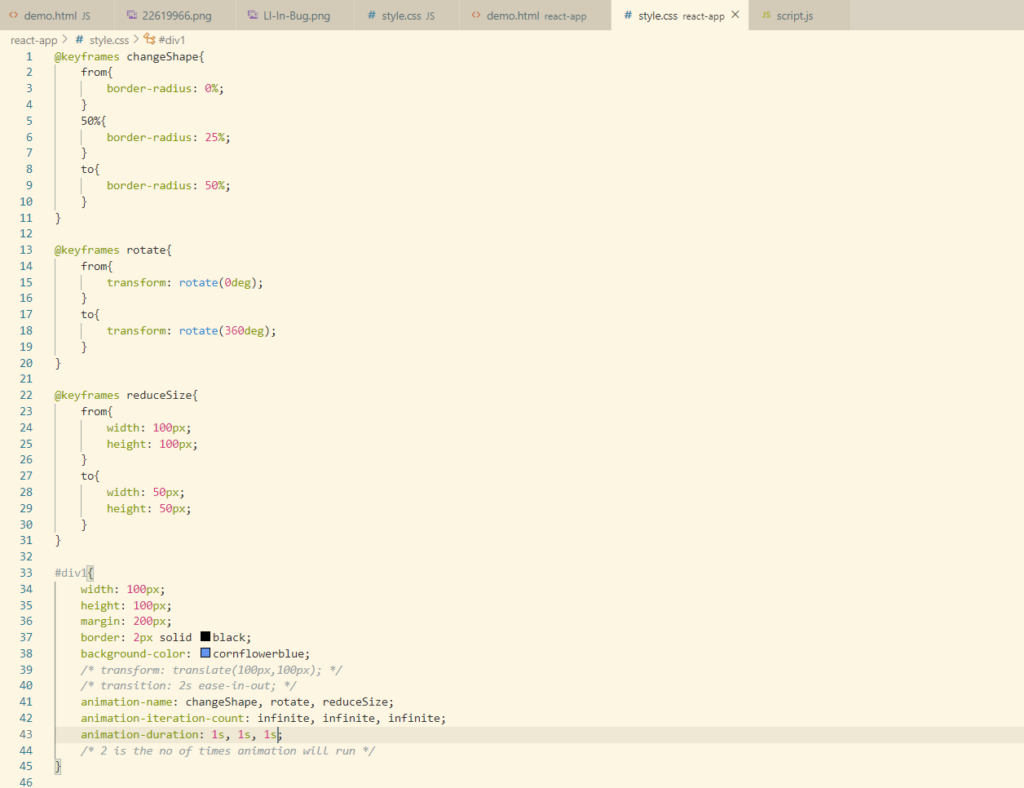
Multiple Animations
Let’s create an animation where a square converts to circle and during the transition rotation and reduction of size is also happening.
Let’s create separate keyframes for all these animations and combine them later.

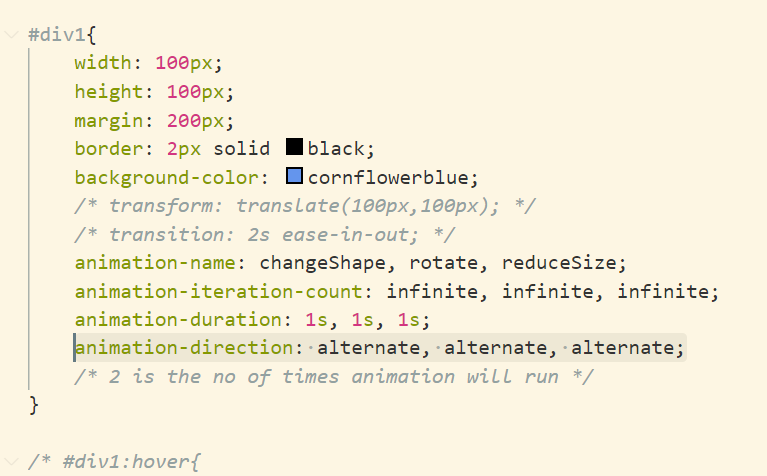
The one thing which is missing here is the animation direction.

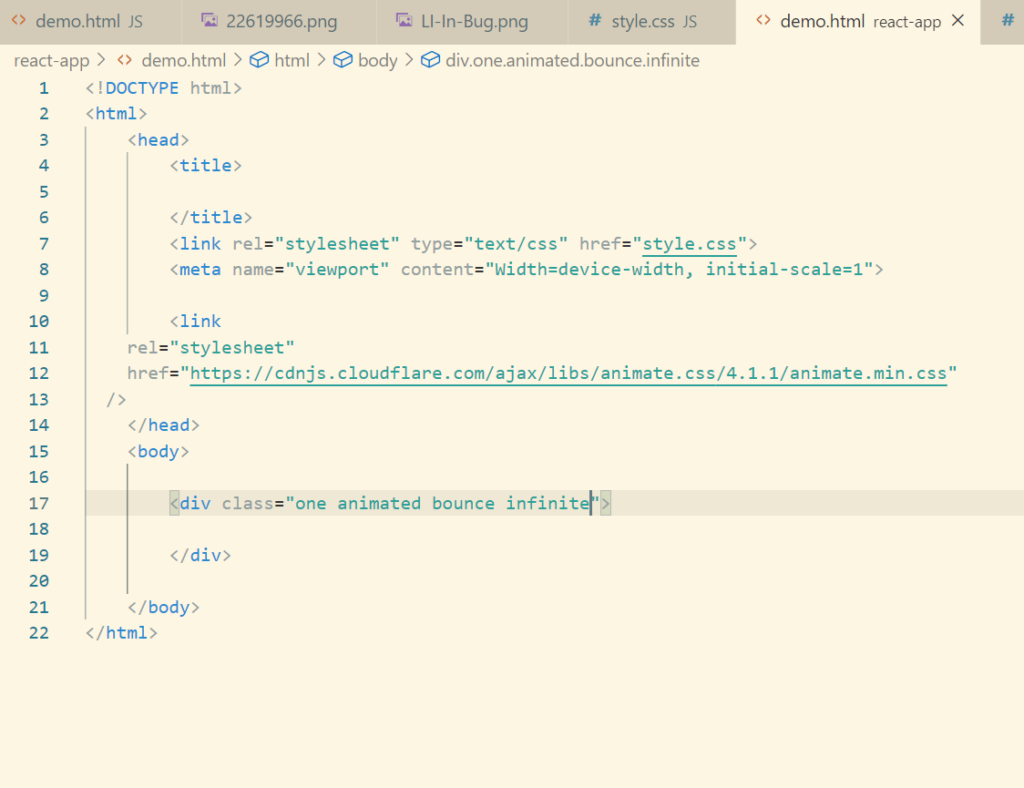
Animate.css
There are predefined animations available. We can use them using animate.css available over the internet. The only thing required is that we need to put a link in the head section and add a class with respective element.