Let’s create a Resume here.
- The resume will contain some links on the top which will help navigating inside the resume.
- Social media links(icons)
- A photograph
- Description
- Skills
- Work Experience
- Education
- Portfolio to showcase the projects completed – hovering on the image should give the description of the project and clicking on it to navigate to github
- Contact section
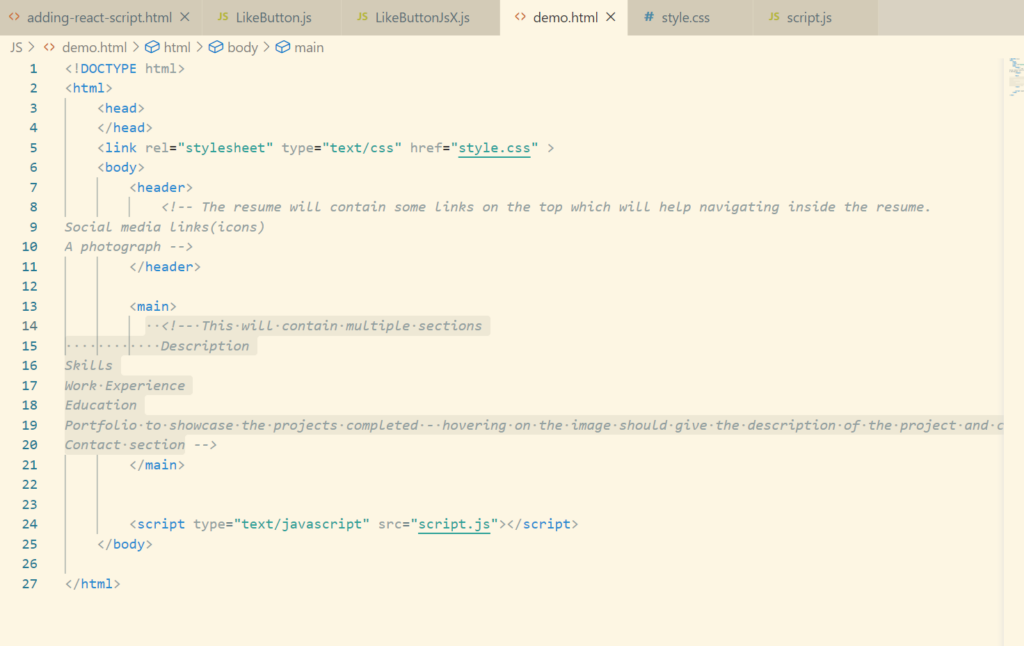
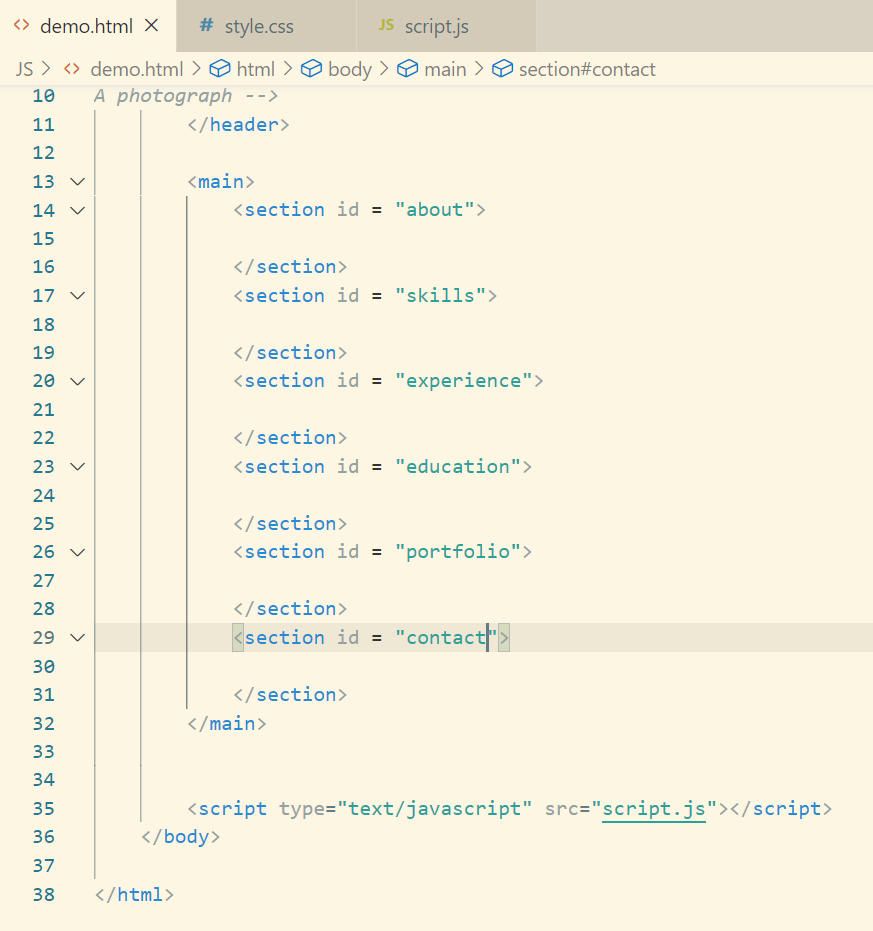
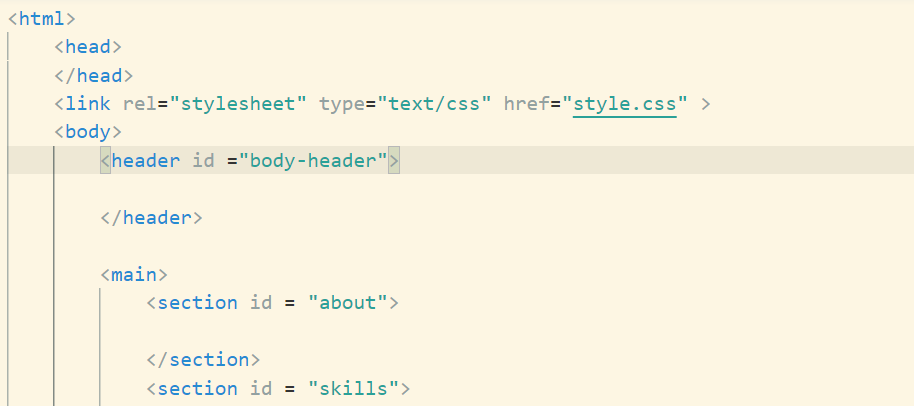
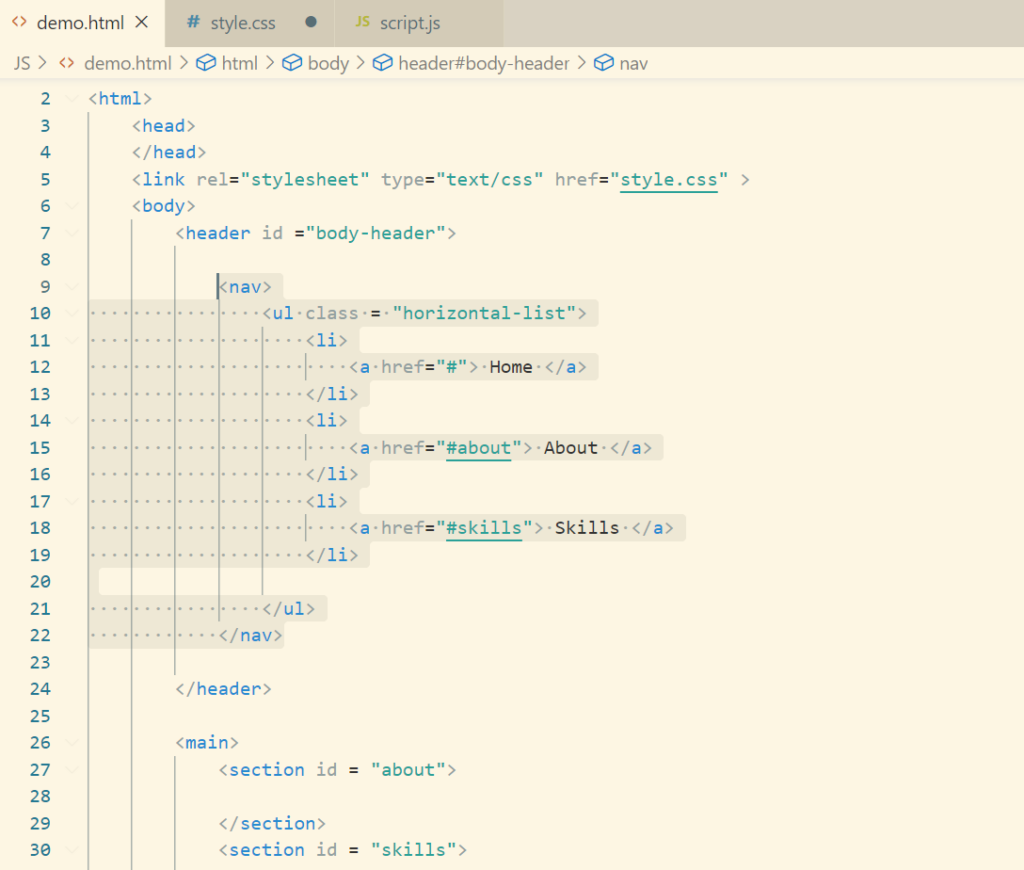
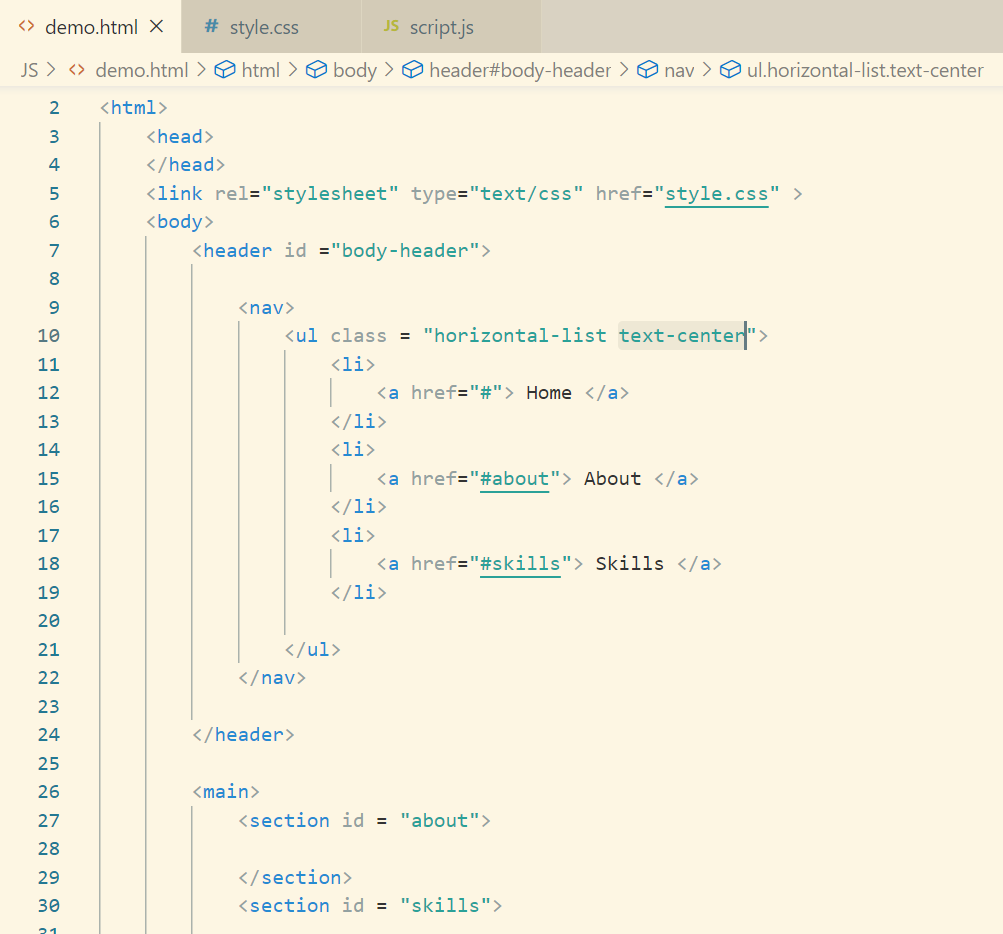
HTML Structure


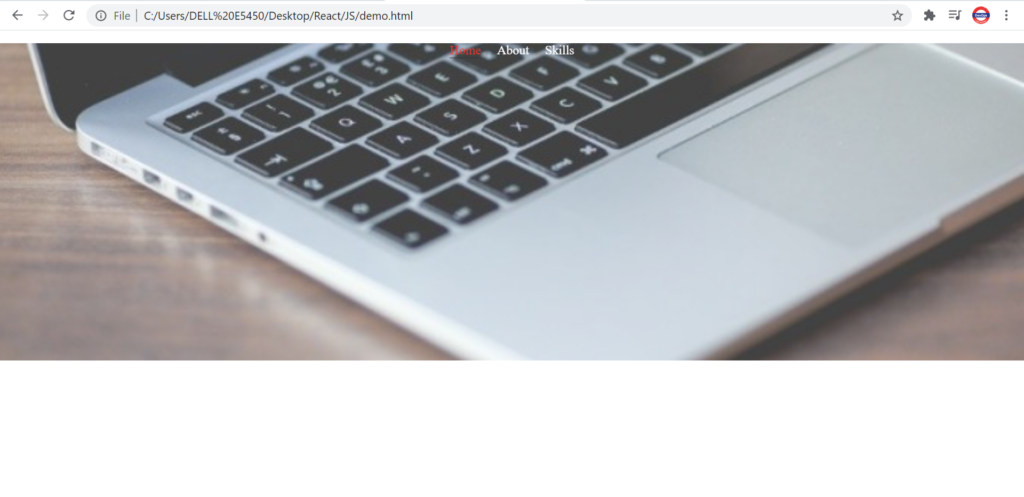
Adding Header Image

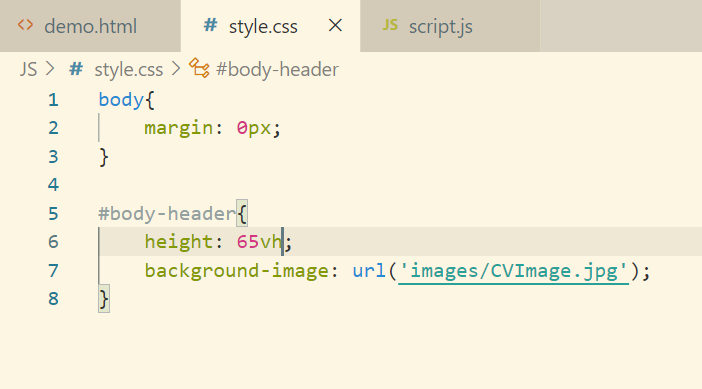
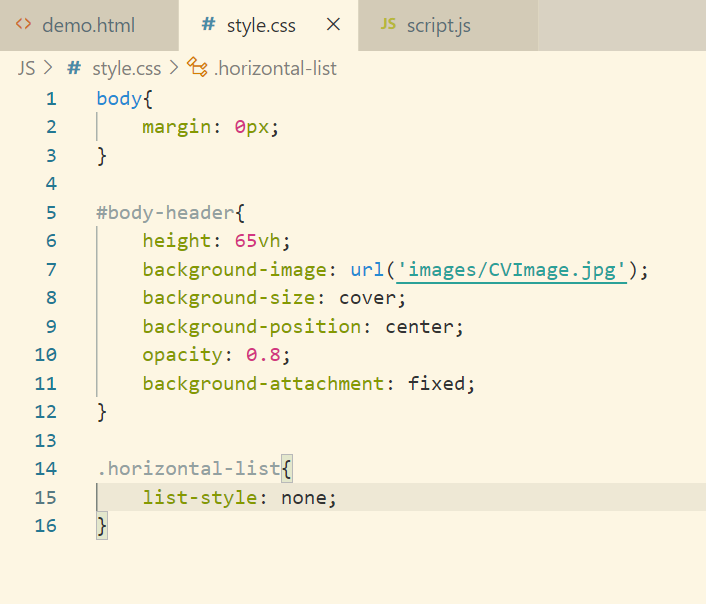
By default body tag have some margin assigned to it. We will set it to 0.
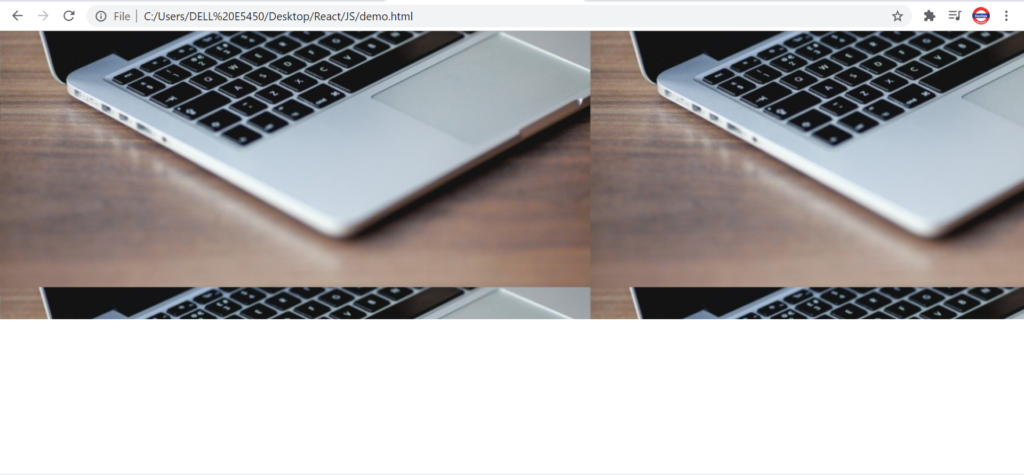
And let’s add a header image.


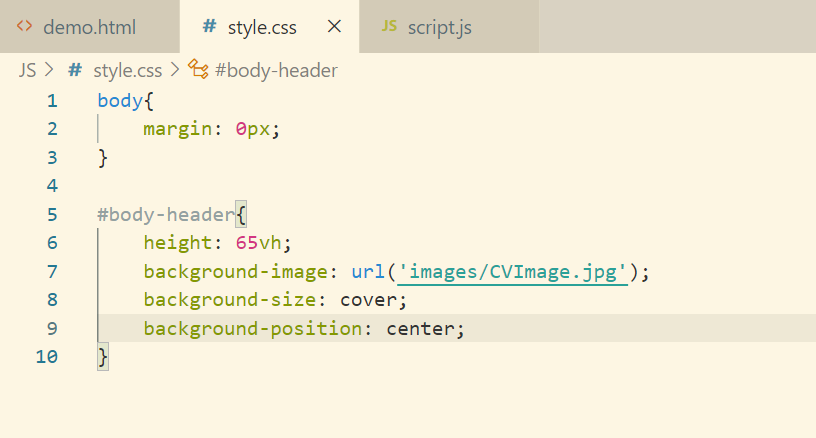
Let’s fix this image now.


Adding opacity so as to make the image blur.


Navigation
Let’s now add navigation list in the header.


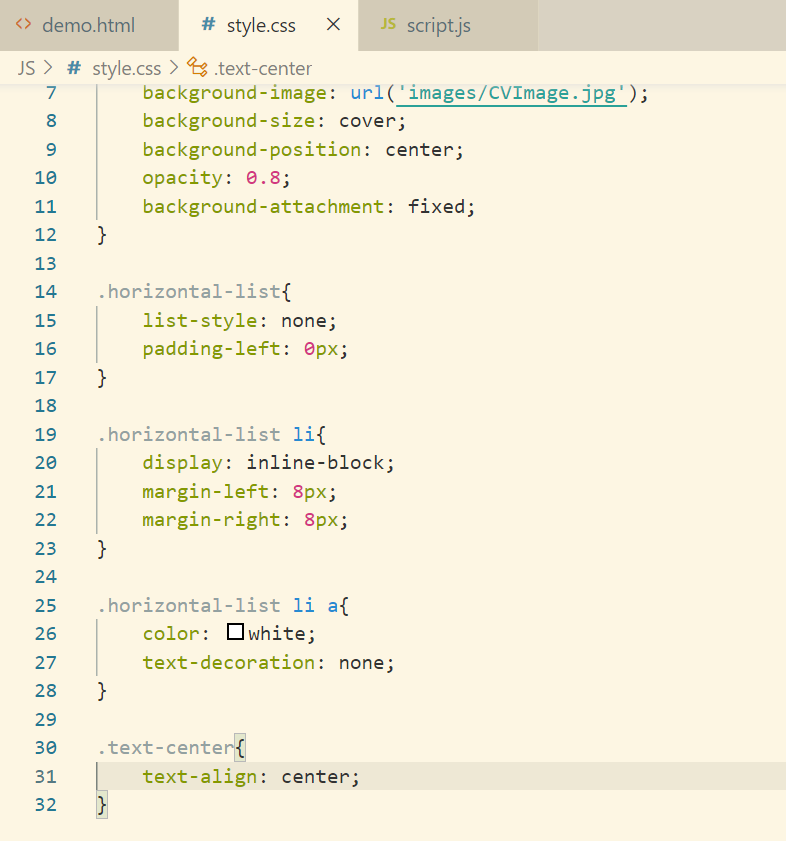
We can see that the bullets are visible and we need to remove them.
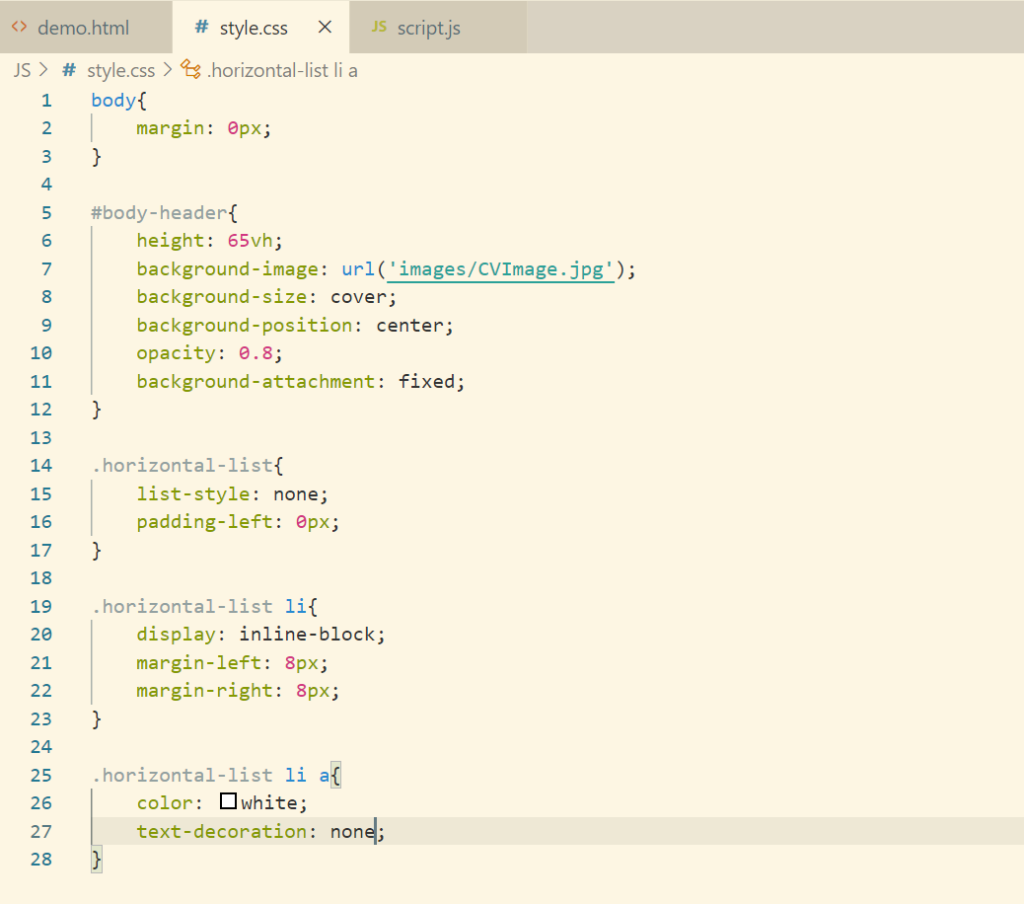
Added a class with ul because the same css style would be applied to our social media icons.


Along with that we need to remove some padding and make these links as inline-block.


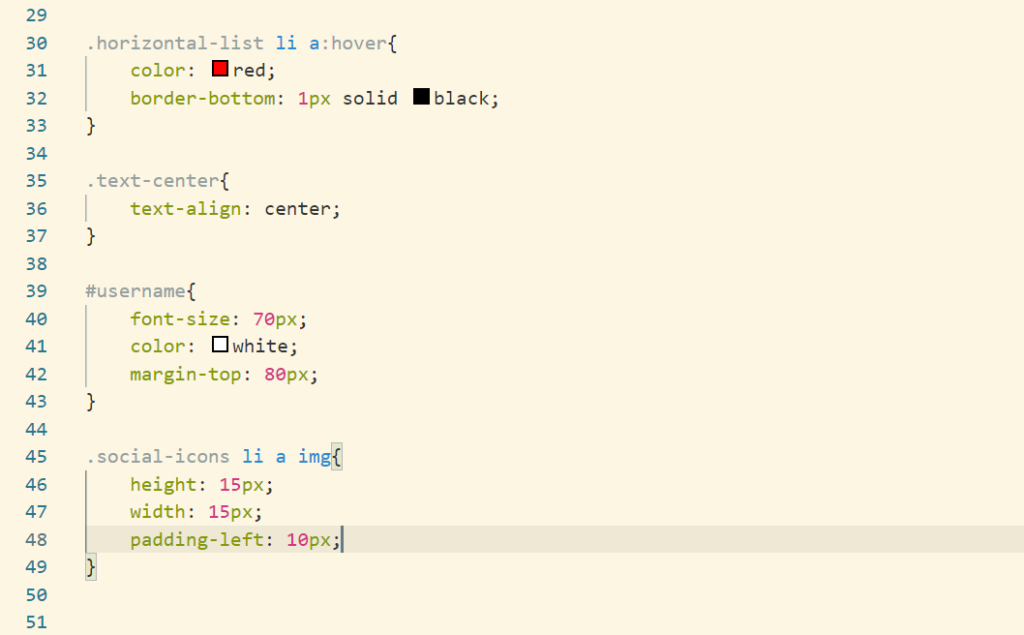
Now we want to align the list in the center. We can give that property in .horizontal-list but in the resume we want every list should be centered aligned. Therefore creating a separate class for it in order to make reusable component.



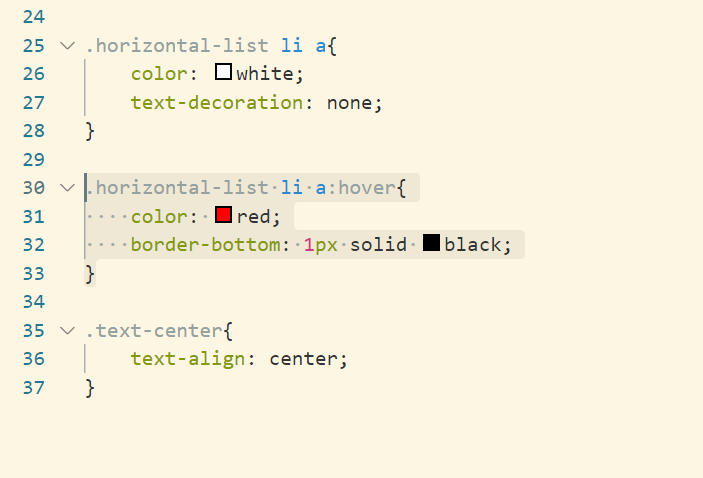
One thing is missing here, we need to implement hover functionality. We we hover over the list, the element should get underlined and change color.


If we want the red color should appear at a delay of 1sec, then we can use the transition property for the same.
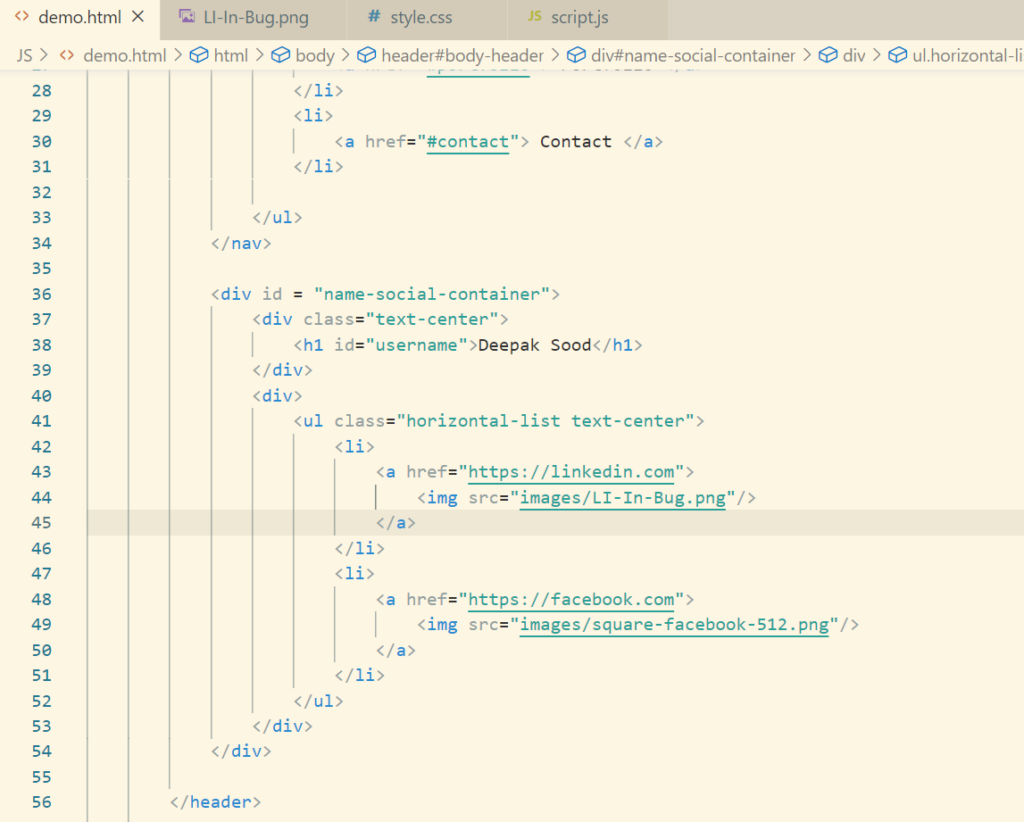
Adding Social Media Icons



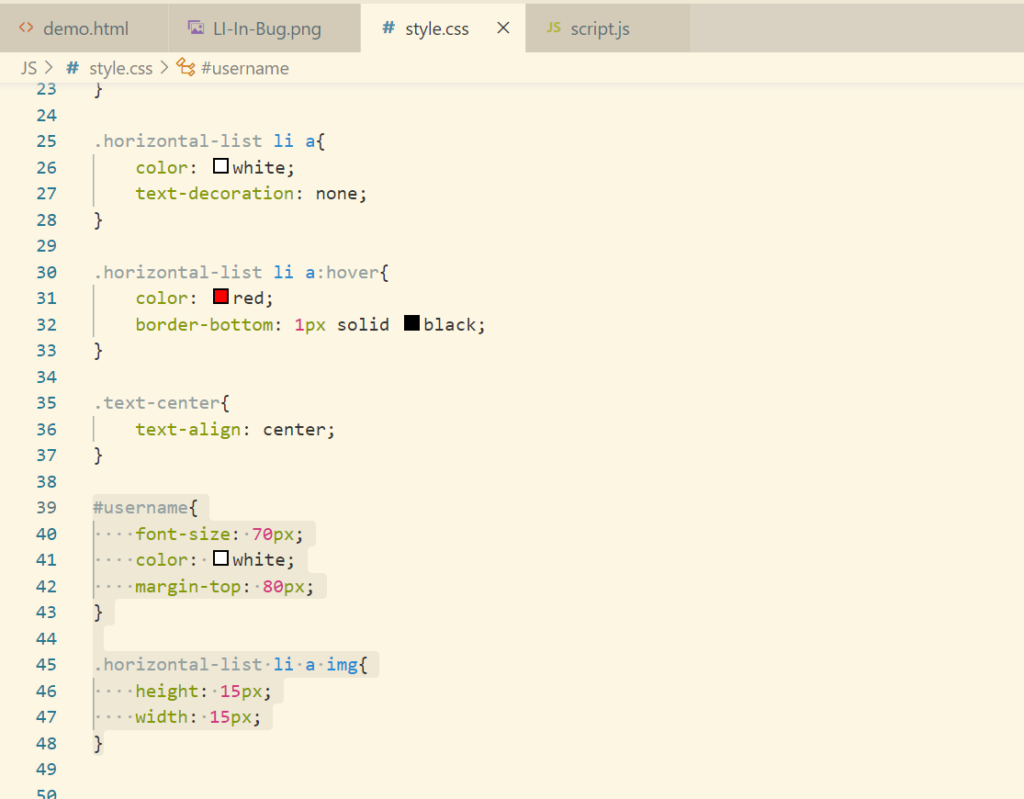
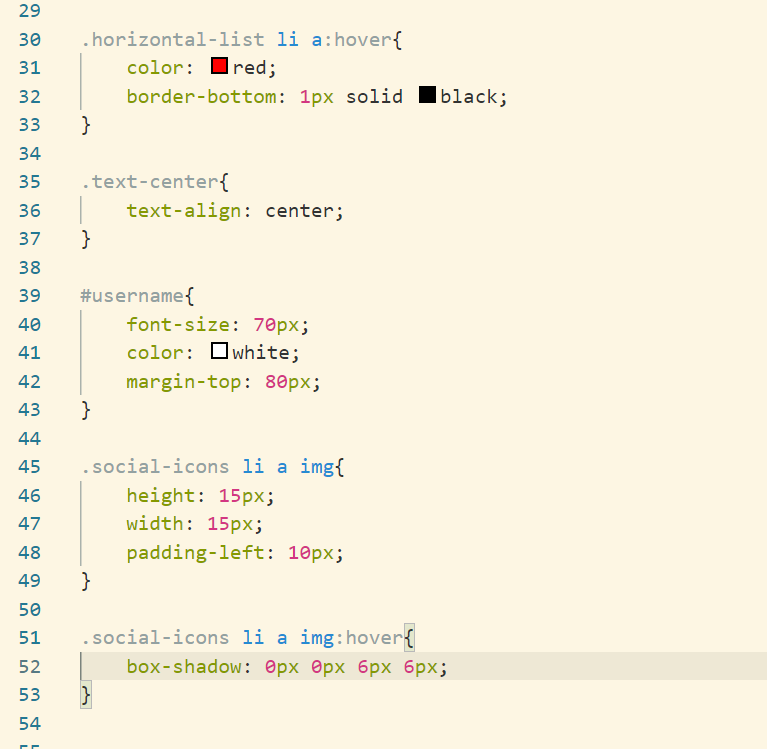
We will use these social icons going ahead as well, therefore the better option is to create a separate class for these social icons.


We need to add shadow property on hover as well.


About Section
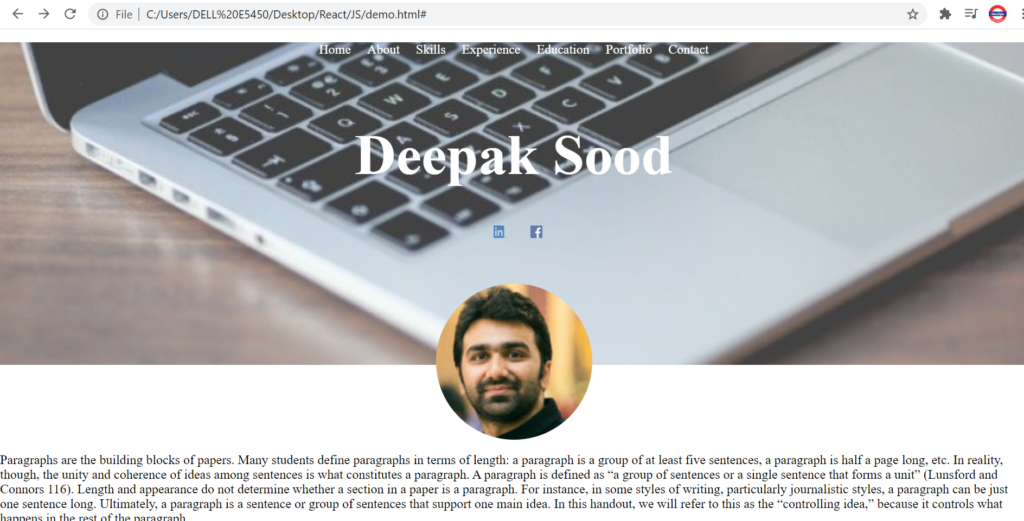
Its time to work on the about section. In this section we need to add a circular image and a paragraph stating description.


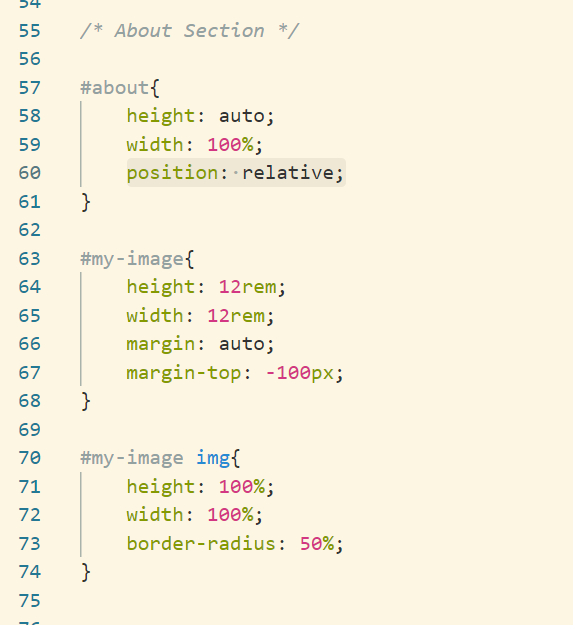
It’s time to setup the CSS properties now.


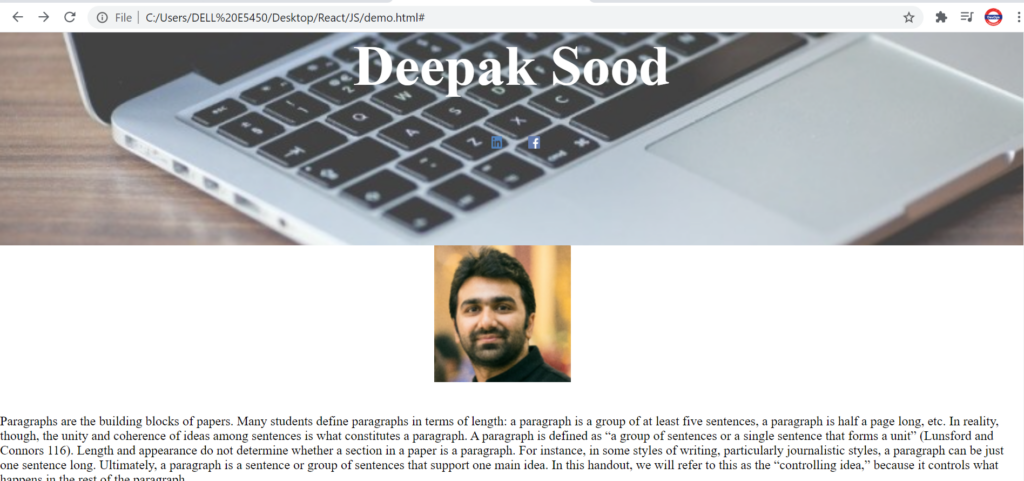
Now we want to set height and width of img relative to div(its parent)


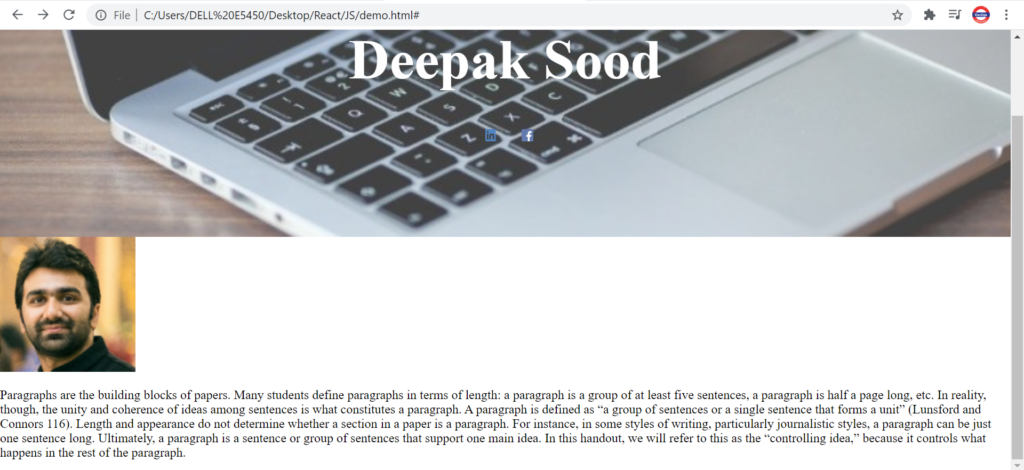
Here the image is in center of page. We want to push the image upwards by giving it -ve margin.


Let’s fix the image issue above.