There are 2 different ways by which you can add React to our project.
1st way
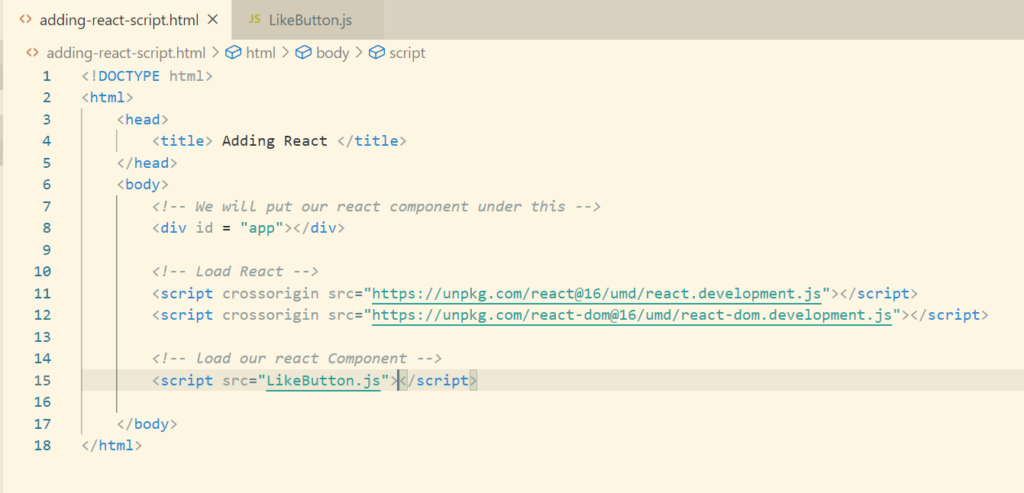
By adding the script tag to our html code.

As we can see that there are 2 libraries – react and react dom.
The React library is used to create the components. In the end, a react component is just a plain JavaScript object with some properties. And this object cannot be directly rendered into the DOM, it requires some help. The React library will return us the object and later that object is pushed to React DOM library.
Now React DOM will convert those object to HTML Nodes which can be later rendered in our browser.
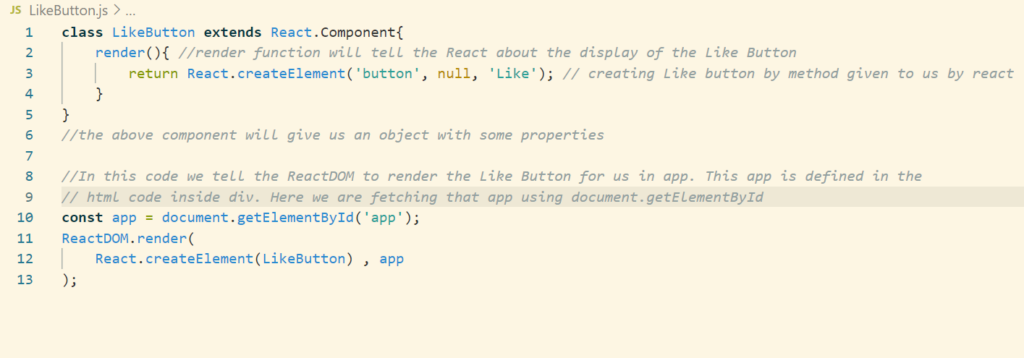
Let’s see how our LikeButton.js looks like.

This is a basic structure. But what if our HTML structure is a bit longer, for eg nested div and a button inside one of the div. Using the above React.createElement code will create a messy code for us, which will be hard to read and manage.
This issue can be solved using JSX => JavaScript XML
This is a HTML like structure which we can use rather than calling React.createElement again and again.
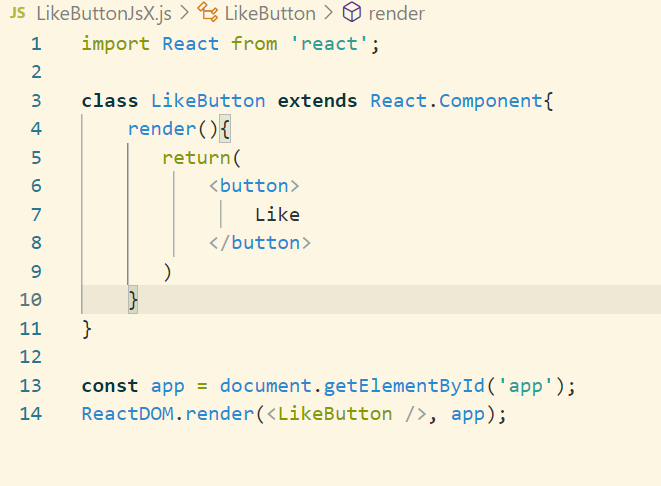
Let’s create LikeButtonJsX.js class for the same.

Behind the scenes the above JsX will get converted to React.createElement()
There are still some issues with the above code like browser will unable to understand the import react statement and the JsX. Let’s see how to debug these issues.
- So as to solve the JsX problem we will use a tool called Babel. Babel will pick up the JsX code and convert it to Pure JavaScript which browser can understand. Also babel can pick up ES6, ES5 code and convert it to JavaScript code which browser can understand.
- Now let’s solve the import statement issue. For that we will be using another tool called webpack. Let’s understand the functionality of webpack. Let’s assume we have our app and our app will have some files like app.js, header.js, footer.js, body.js, feed.js etc. In JavaScript the order of these files matter. We can give all these files to webpack and webpack will bundle these files and it will return me a file named bundle.js. Later we can use bundle.js in our HTML file using the script tag.
Now let’s see 2nd way in which we can use React in our project.
Here in the second approach we will use an tool called create-react-app (CRA) given to us by facebook. This tool will give us some pre defined code on which we can build our application. Also we do not require to define babel and webpack, this tool will setup all these things for us.
Let’s now install the tool/app
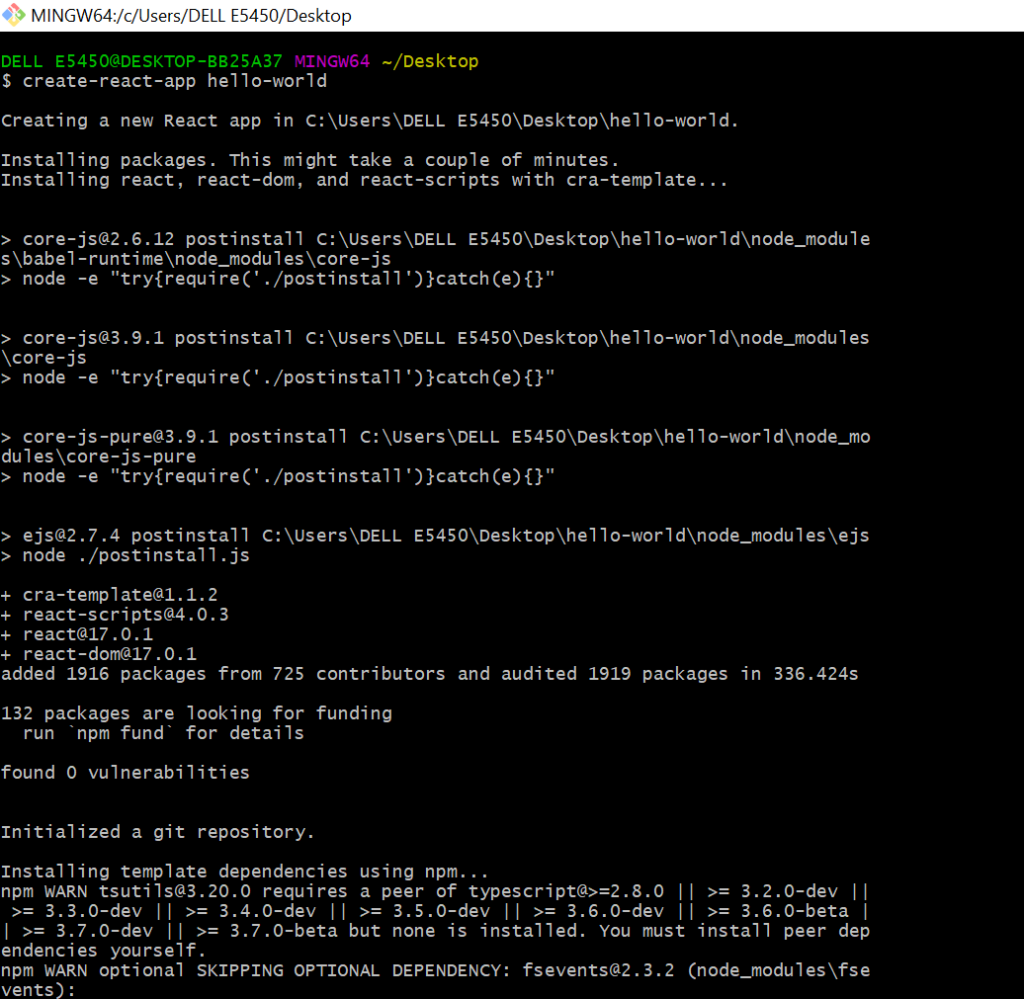
npm install -g create-react-appOnce the app is installed globally, let’s now try to create a project from this app using cmd



Now let’s start our project


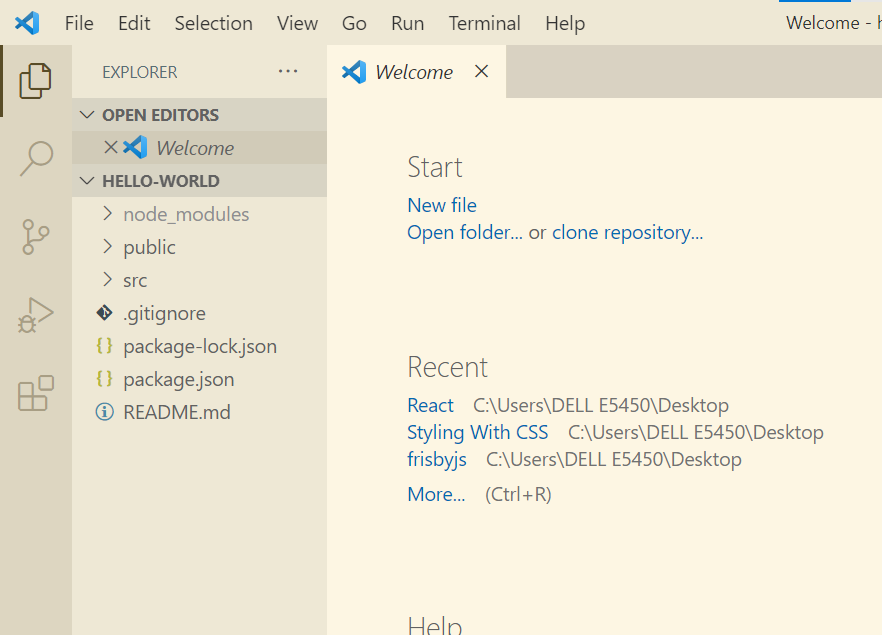
Folder Structure
Let’s discuss on the folder structure which is created.
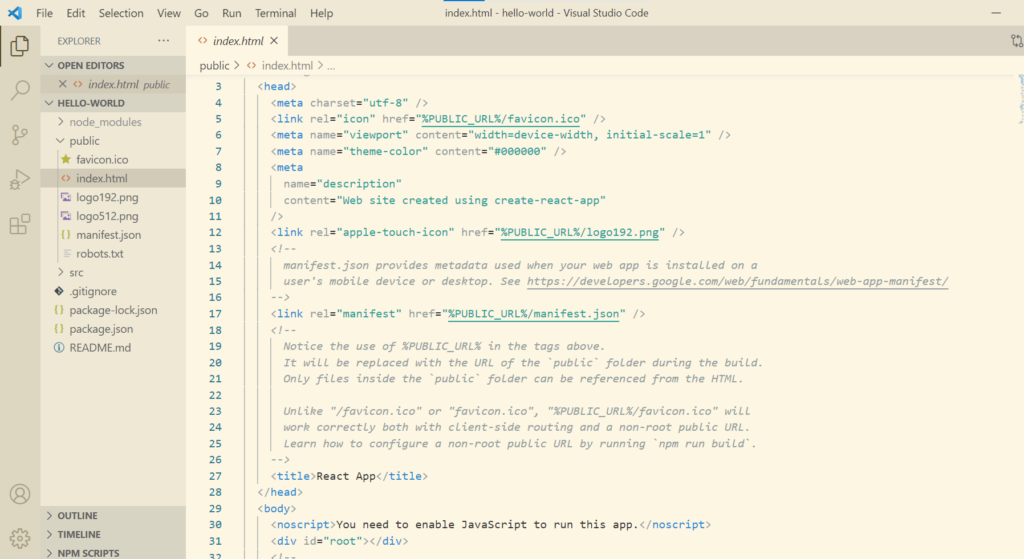
In the public folder we should be concerned about index.html.

Inside div id = root our whole app would be rendered.
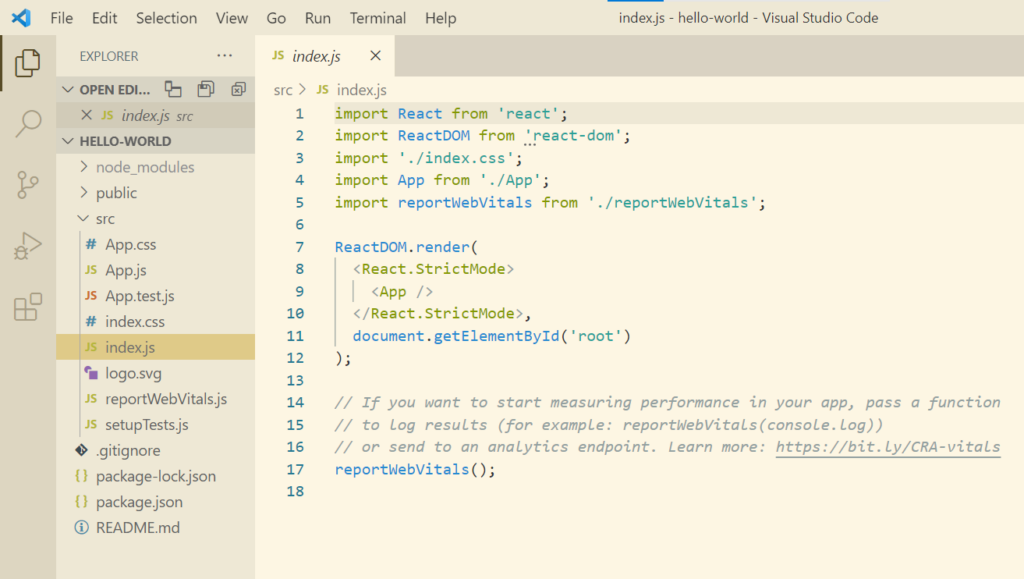
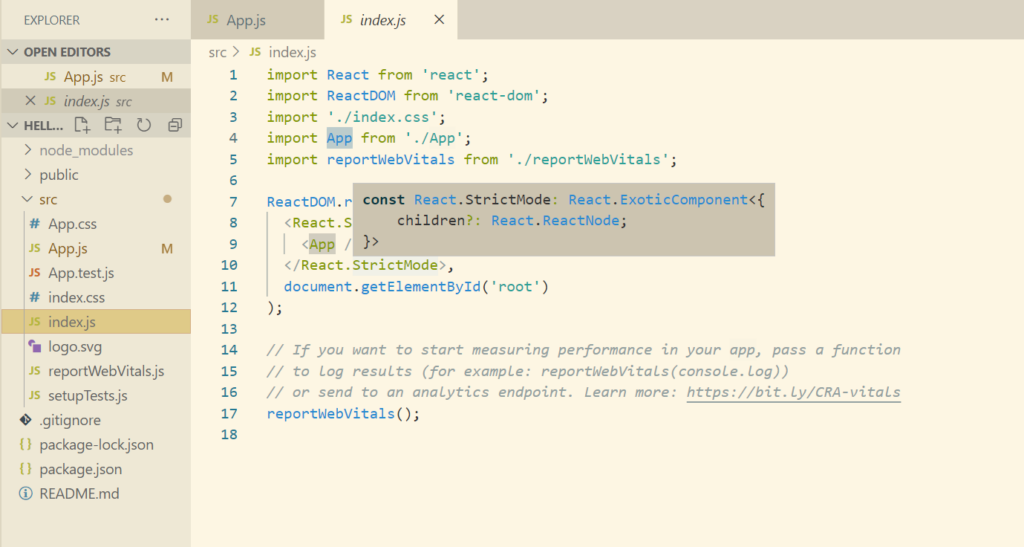
In src folder the most important file is index.js

Index.js is the entry point to our application.
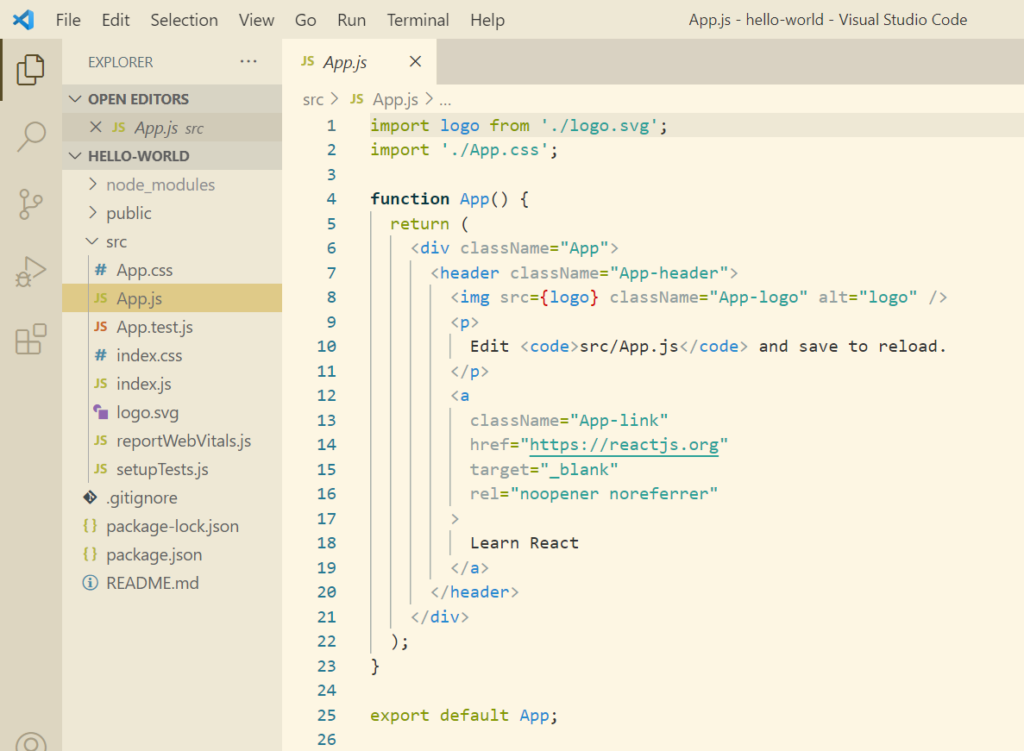
Now let’s check out the app component which is inside App.js

Installing React Develop Tools
Install React Developer Tools extension in chrome. We can see component structure using this extension.
More on JsX
- One thing to note while using JsX is that we are using className instead of class as class is a reserved keyword in Javascript.
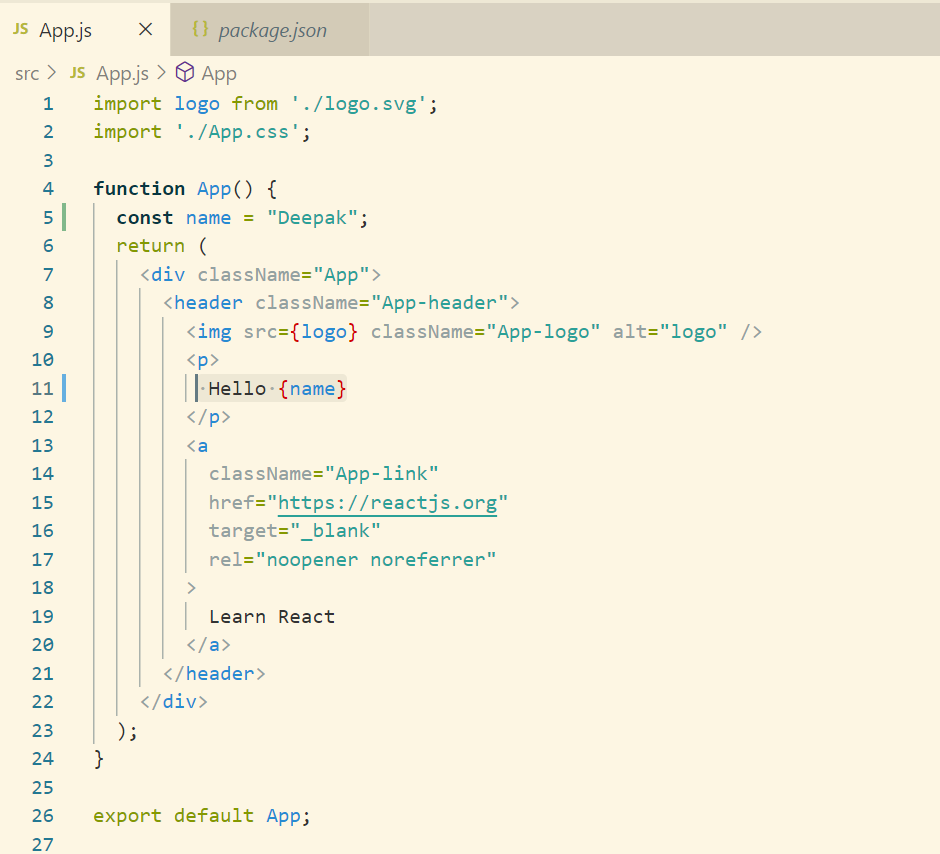
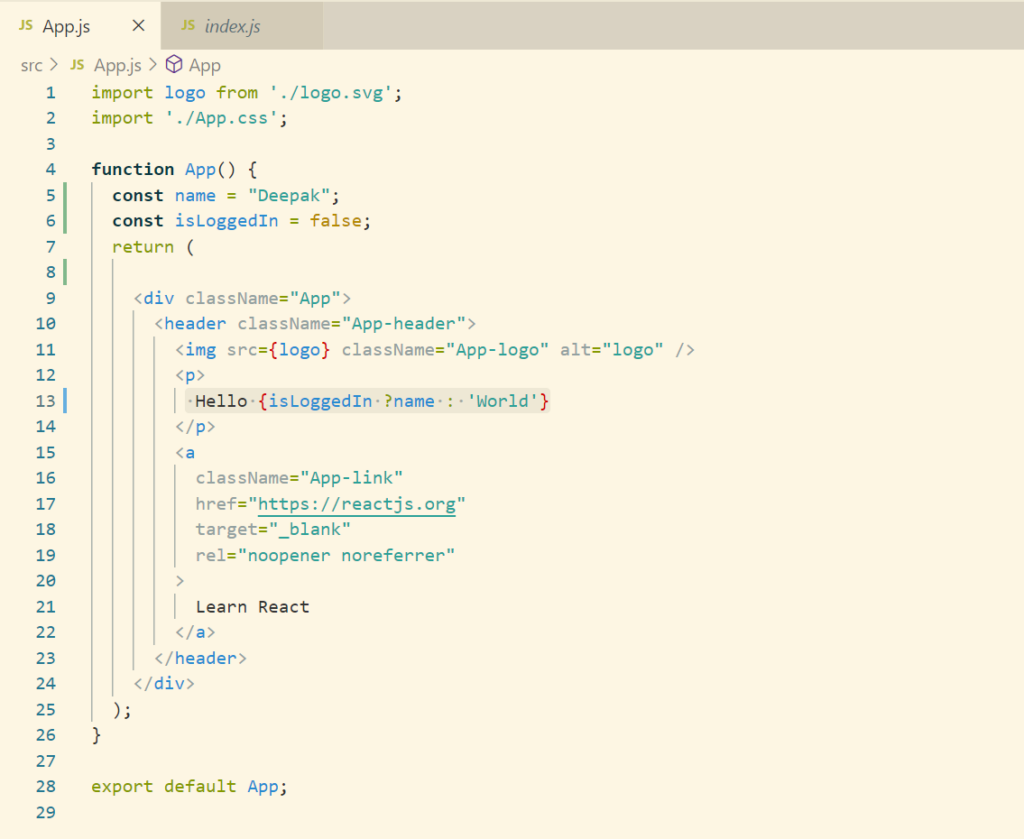
- If we want to change the content and we want to parameterize it, this is how it is done.


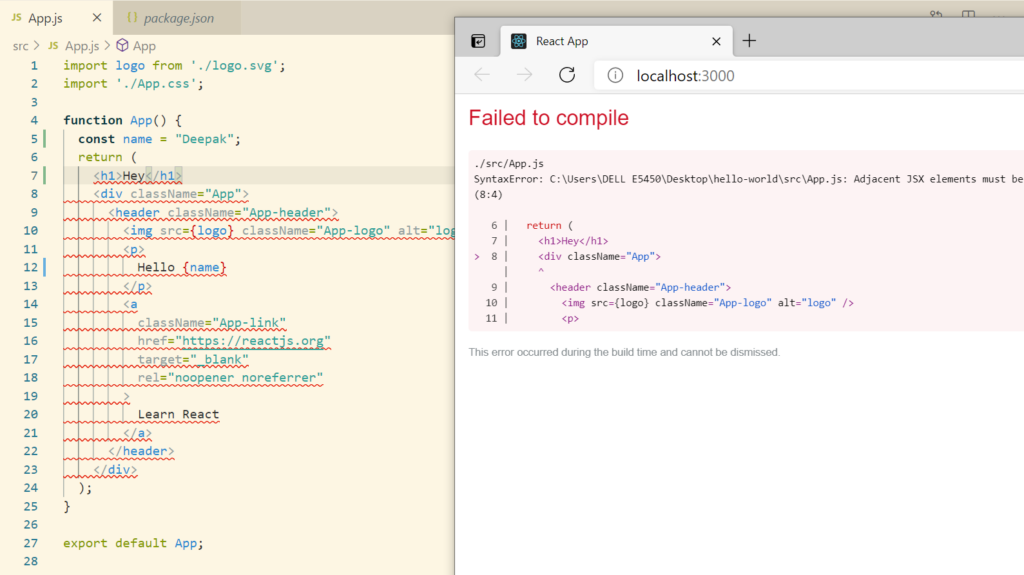
- The React component returns only 1 element. as of now it returns only 1 element. Let’s try to return 2 elements now

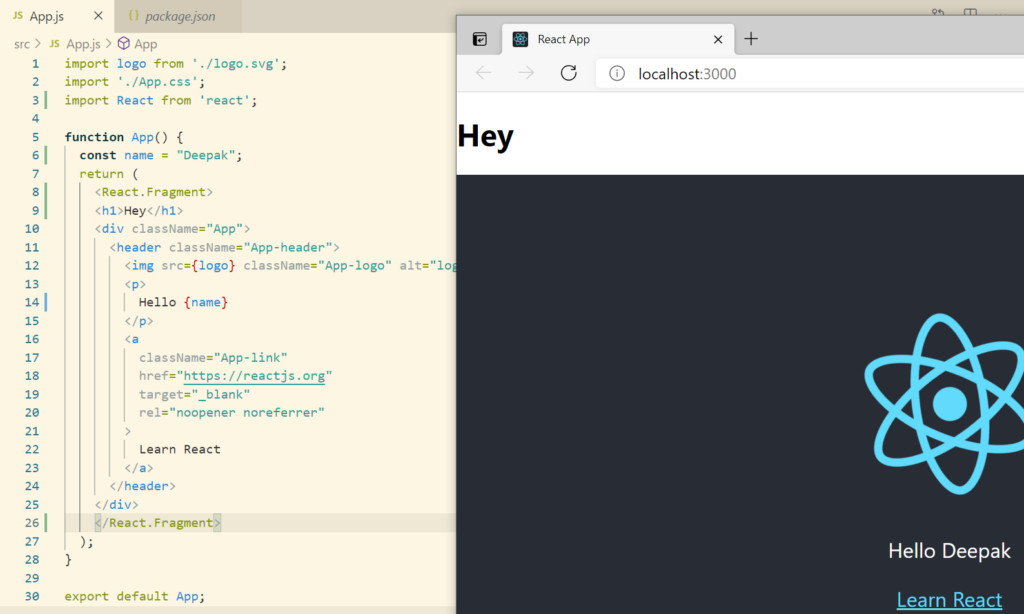
So as to solve this there are 2 options. 1. wrap both the elements in a div tag or wrap them in React.Fragment.

- The component names should always start with capital letter in react so that browser can differentiate between HTML and React.(for example in index.js)

Conditional Rendering
It means rendering different components based on some condition.
In real world some data is coming from an server and we display it using some API call. Let’s assume Hello Deepak is the data which is coming from the server and till our request is now completed we want to show Loading to user.

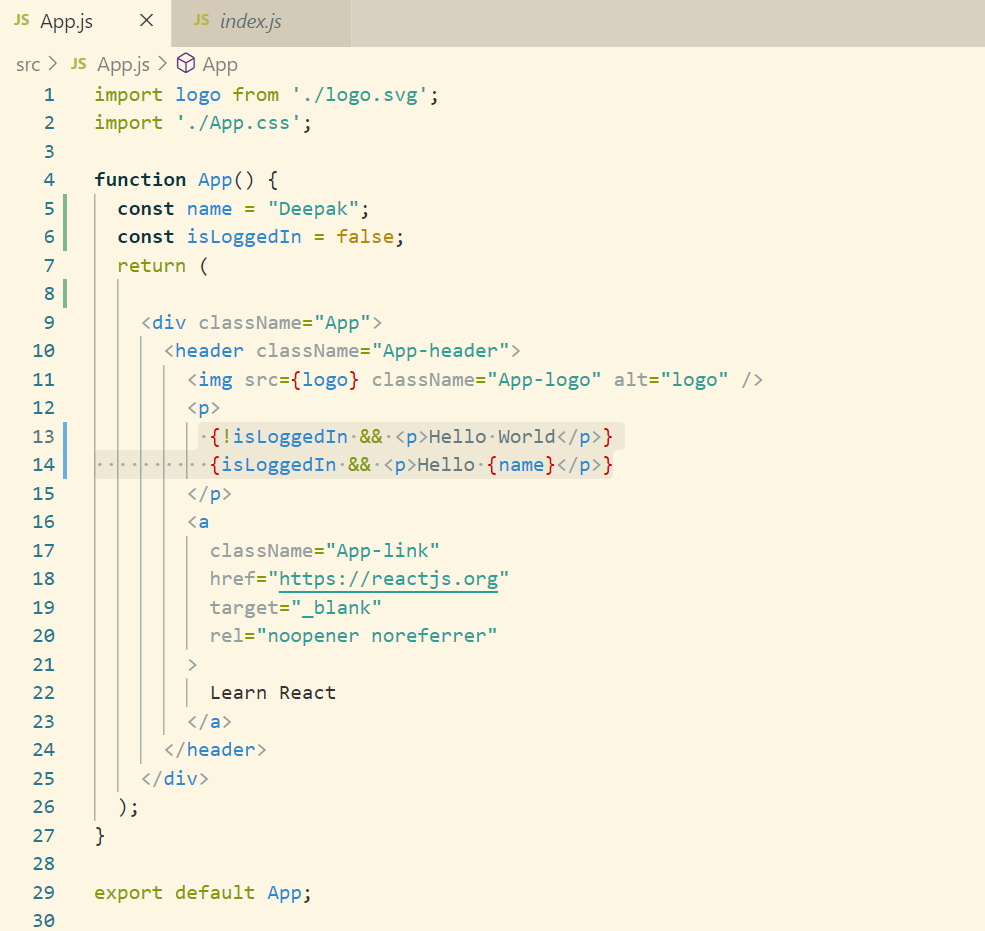
We can use && as well to handle this.

This is because if in Javascript if we use && with 2 conditions, if the 1st condition is a truthy value then 2nd expressions is being returned