Let’s discuss some properties which we can include in our resume project.f
Overflow Wrap
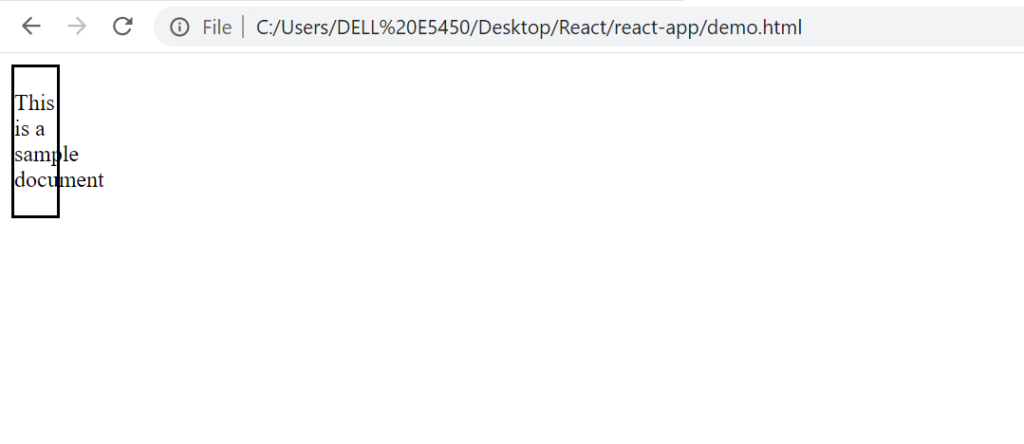
Let’s understand this with help of an example.



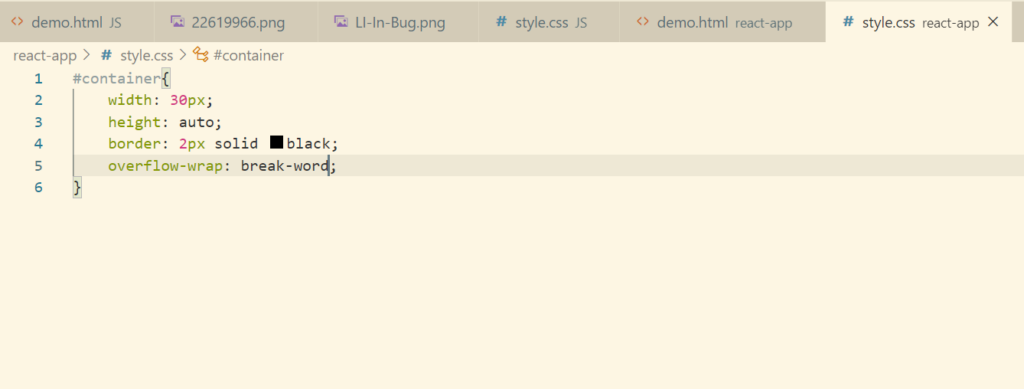
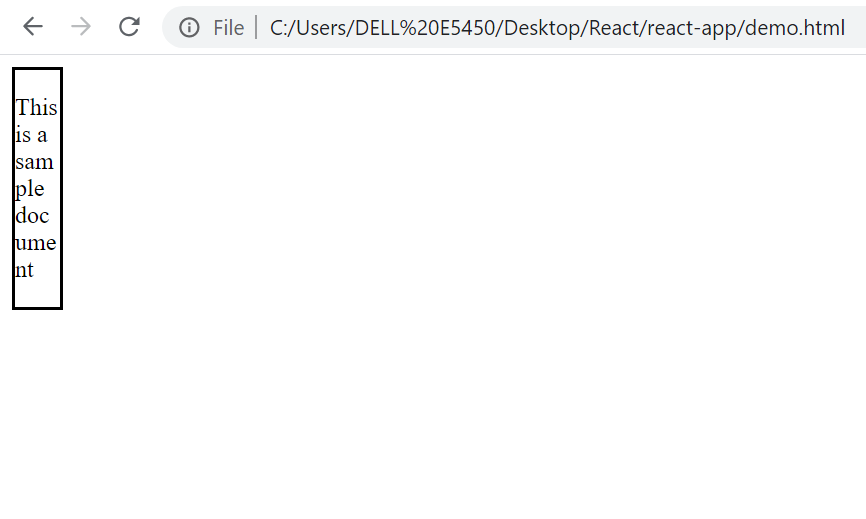
Let’s use the property overflow-wrap to handle the above issue.


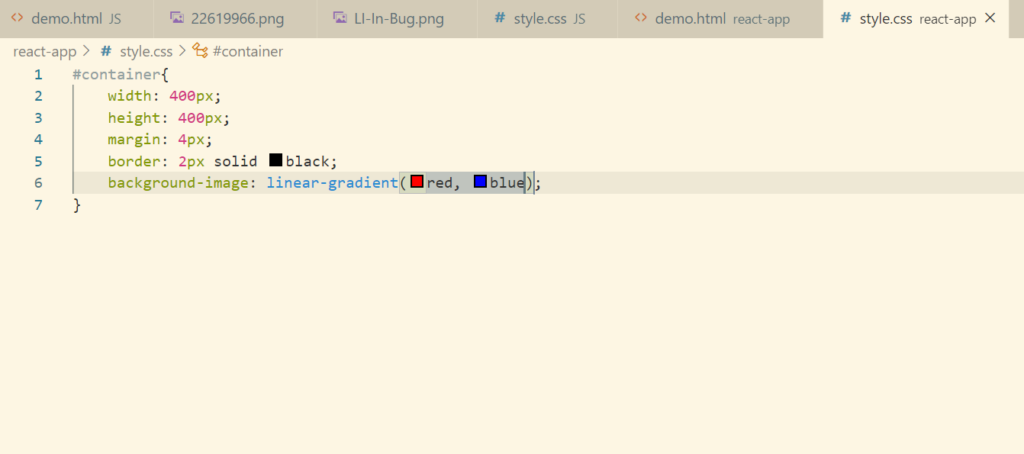
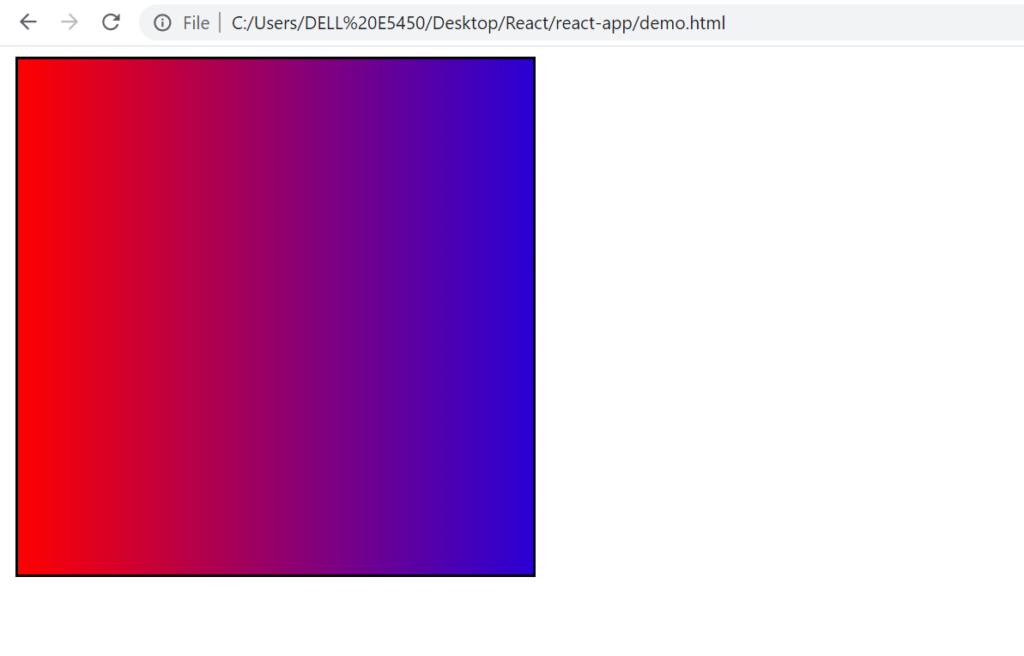
Gradients
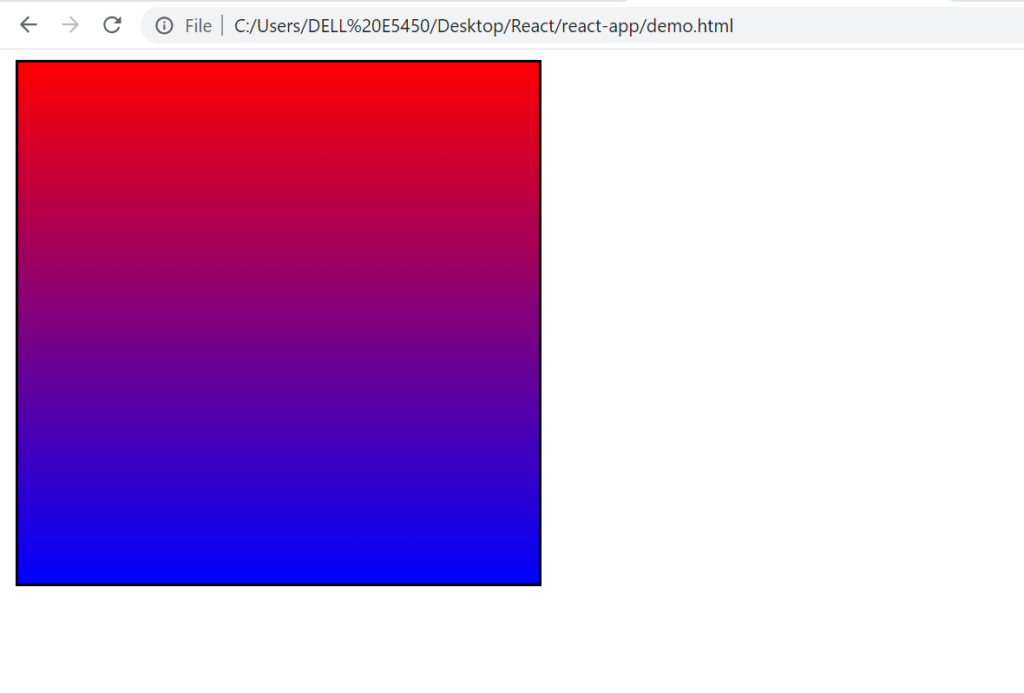
In simple words mixture of 2 colors/transition from one color to other is called gradients.



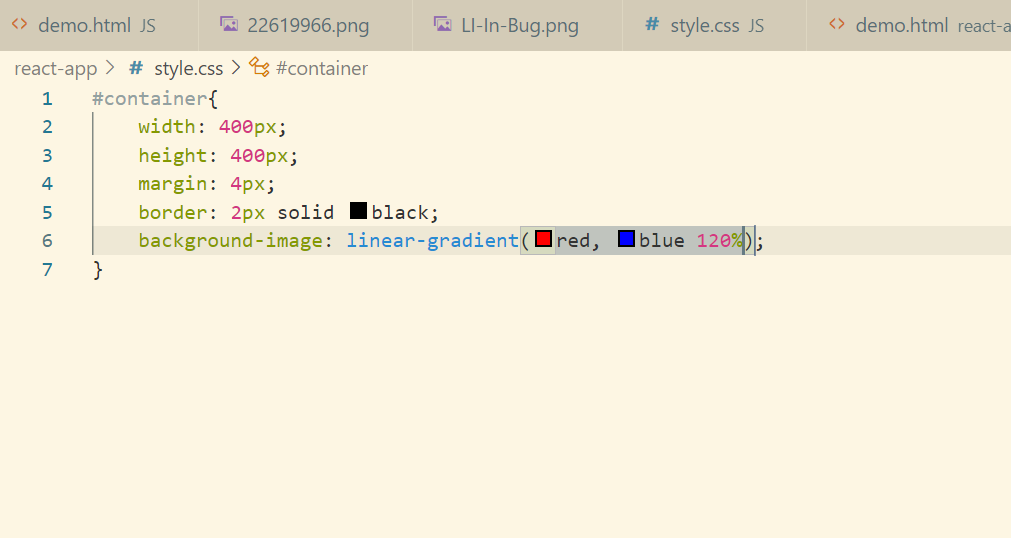
We can define the transition point as well.


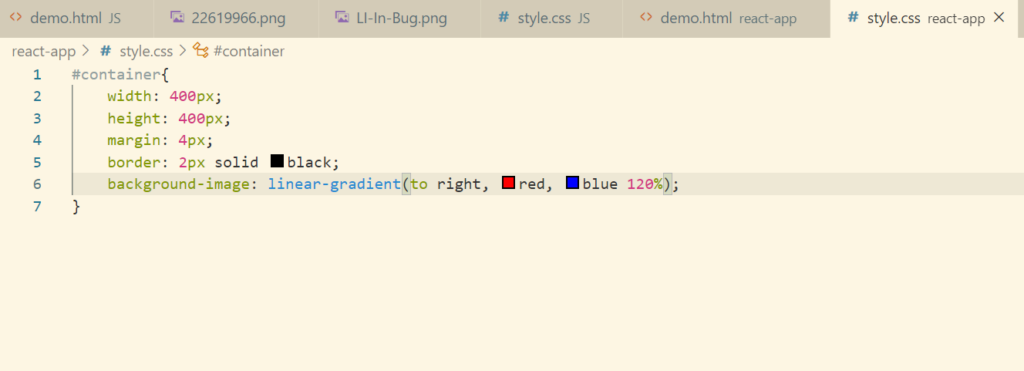
We can set direction of gradient as well. For example currently the direction of gradient is from top to bottom. We can set it towards right as well.


We can set direction of gradient in degree as well – 0deg, 120deg etc.
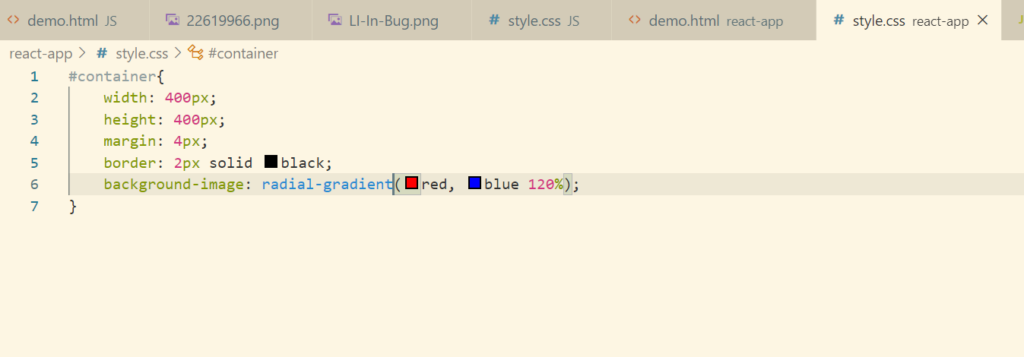
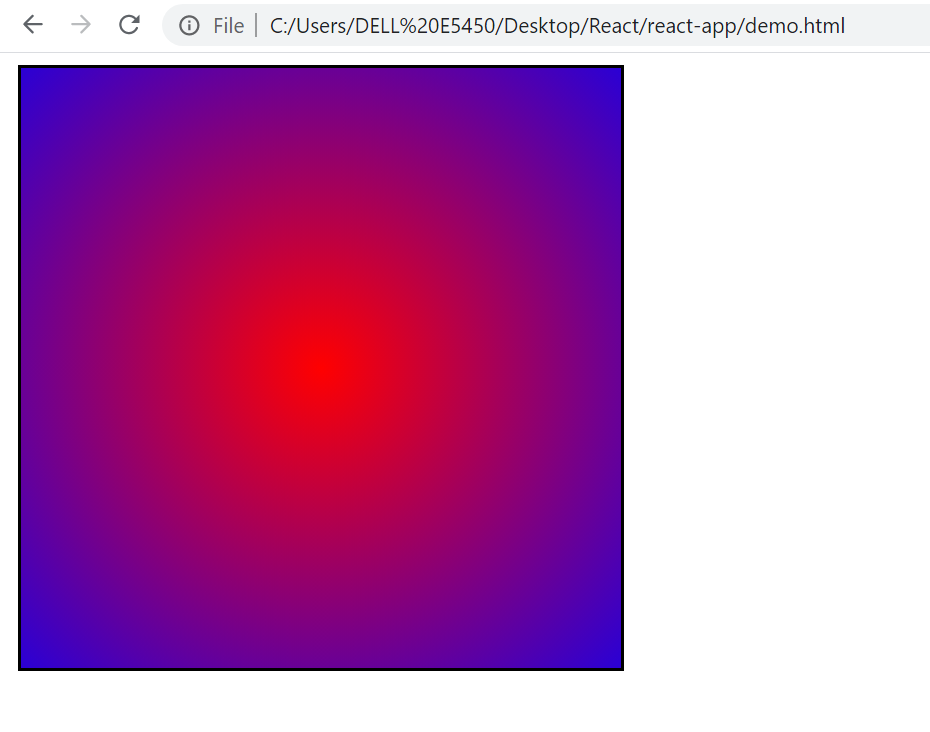
So as to get the gradients in a circular form, we can use radial-gradient as well.


Link Related Pseudo Classes
We have seen some of the pseudo class like hover and nth child.
Let’s learn some more pseudo classes with help of an example.


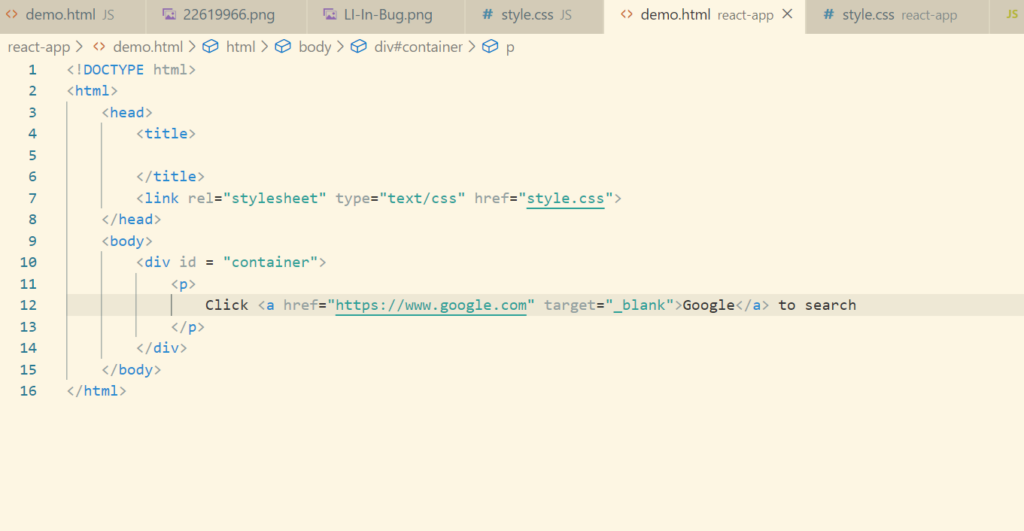
Let’s add a link active state to this anchor tag

On clicking Google link, the link will change its color to red and later to its default color.

Similarly we can set this to para as well.


Now let’s change the color of the link after it has been clicked.


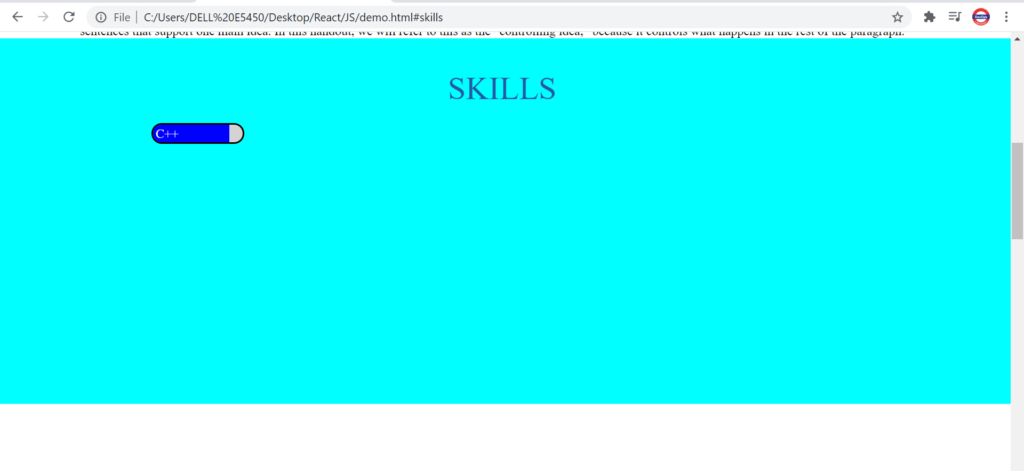
The last pseudo property is the target property. We can understand this using our resume example. I hope you remember we have created some links in the navbar in the resume. Let’s say on clicking those links, the color of the respective section should change. In that case we will use target like below:
section:target{
background-color:cyan;
}Respective section would be highlighted as cyan.

Lightbox Animation
Let’s try to create an animation where clicking on a link will open up a box with transition, and closing that box will close the box with transition.
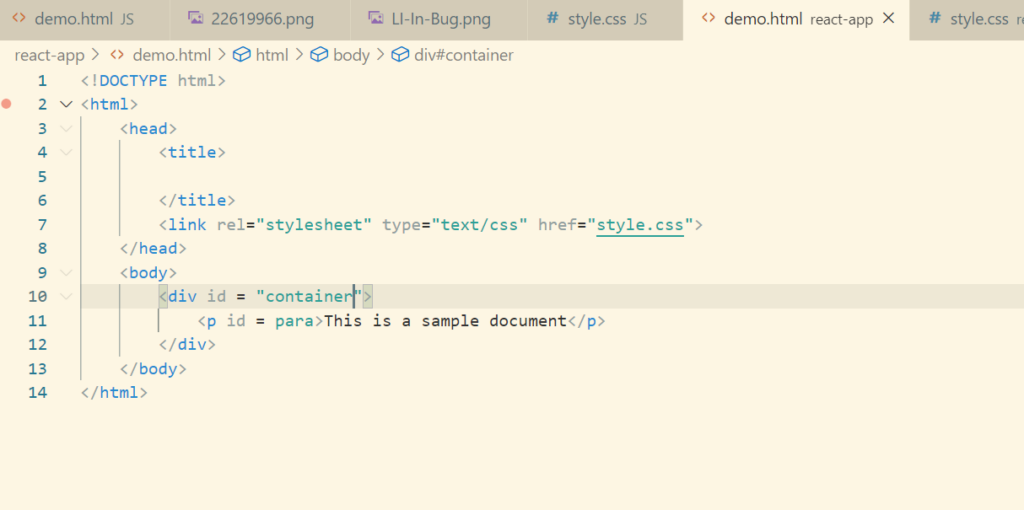
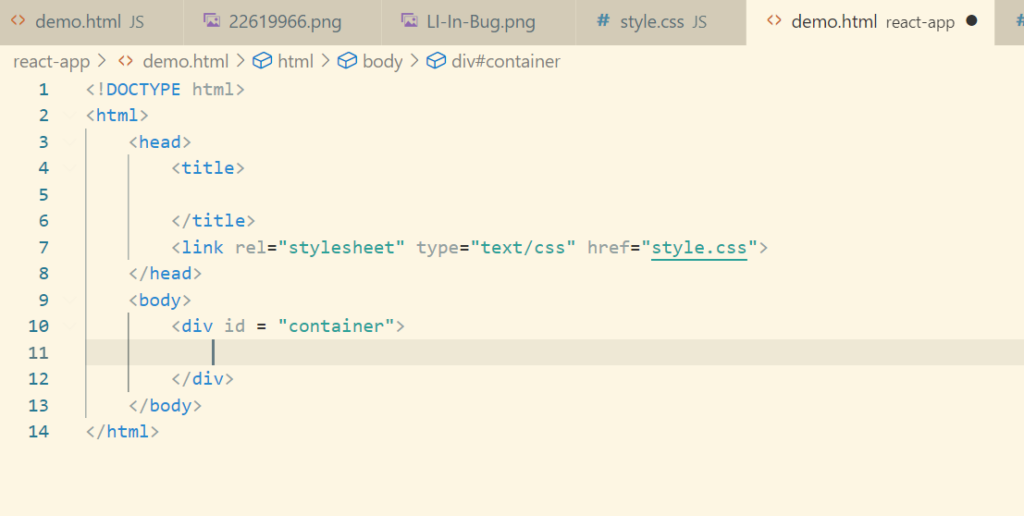
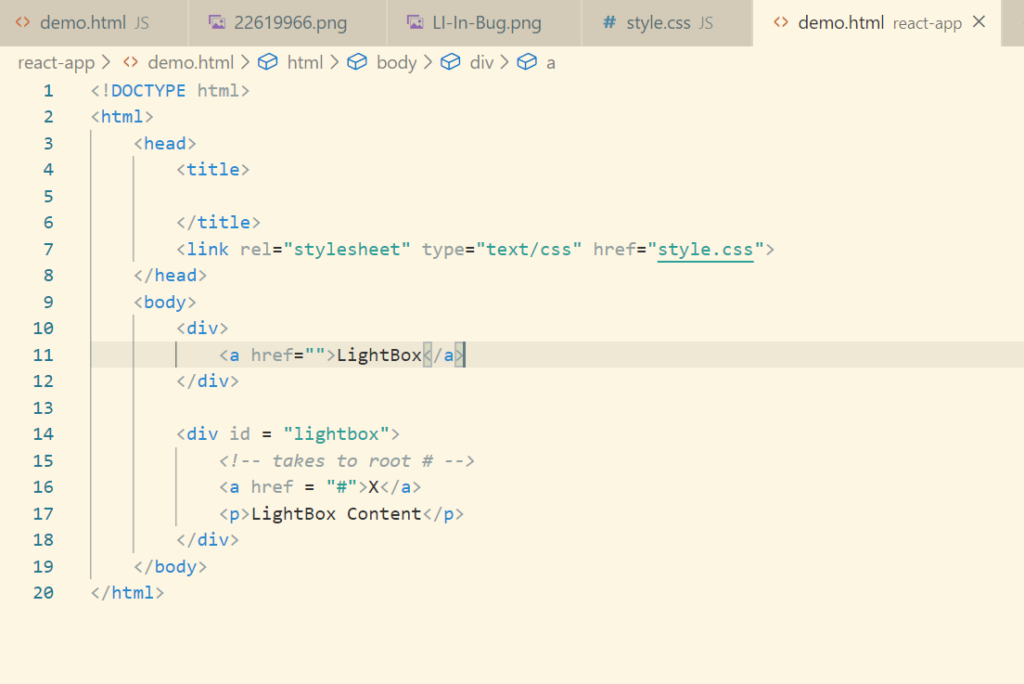
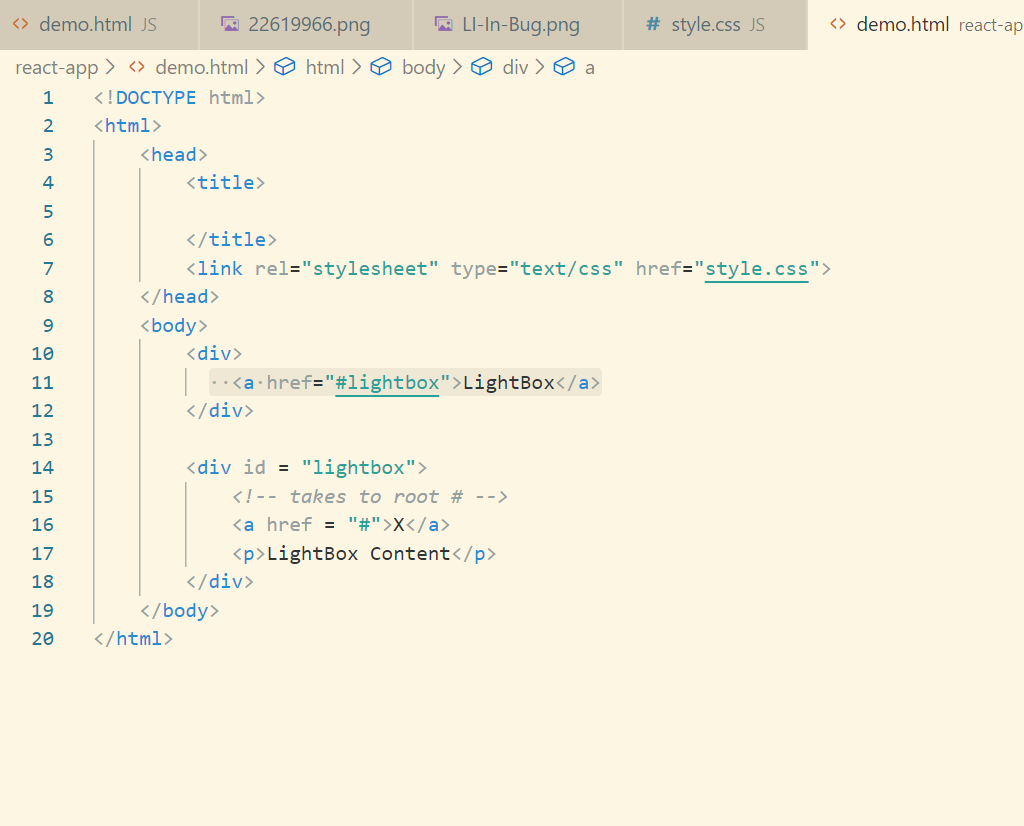
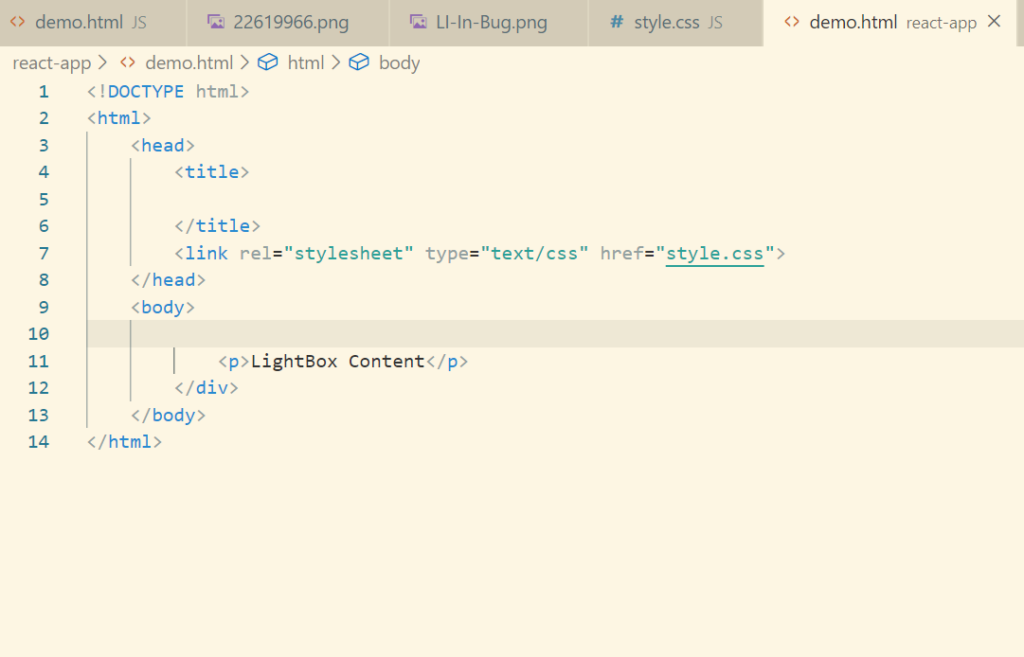
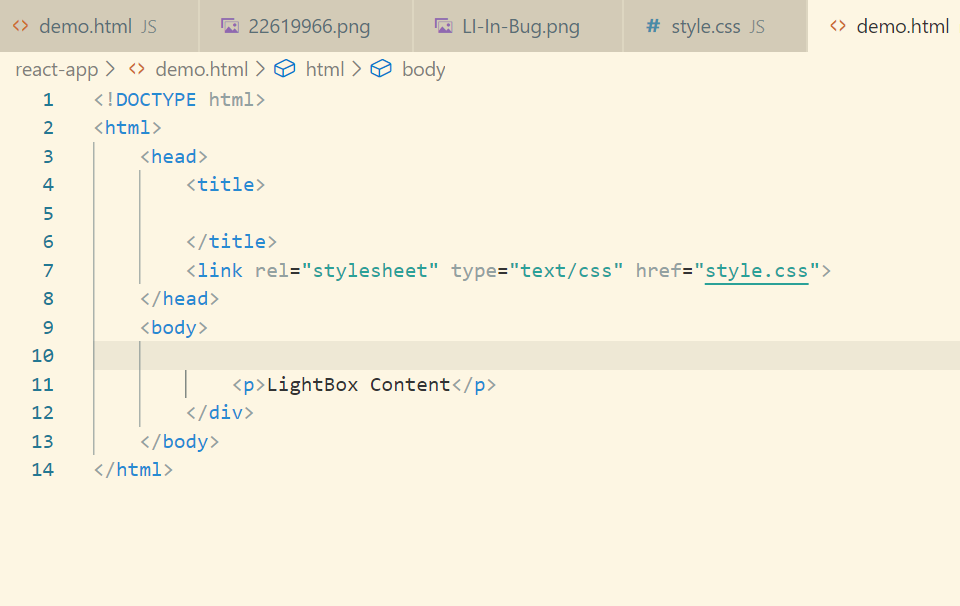
Let’s create the HTML code for this.


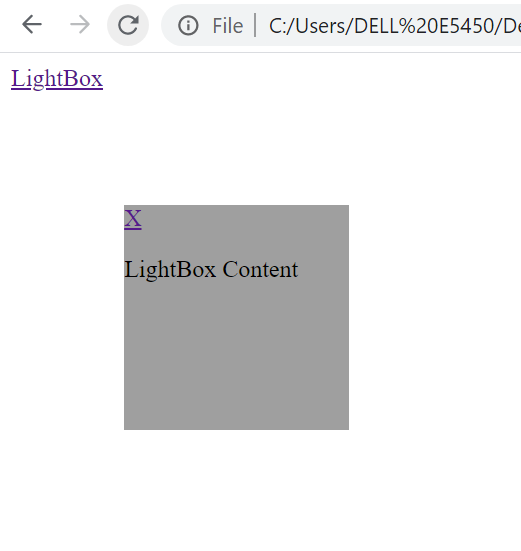
On clicking the LightBox anchor tag the div should be visible, else not.

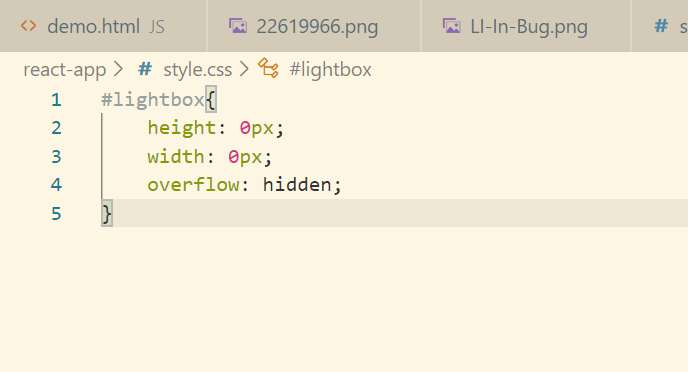
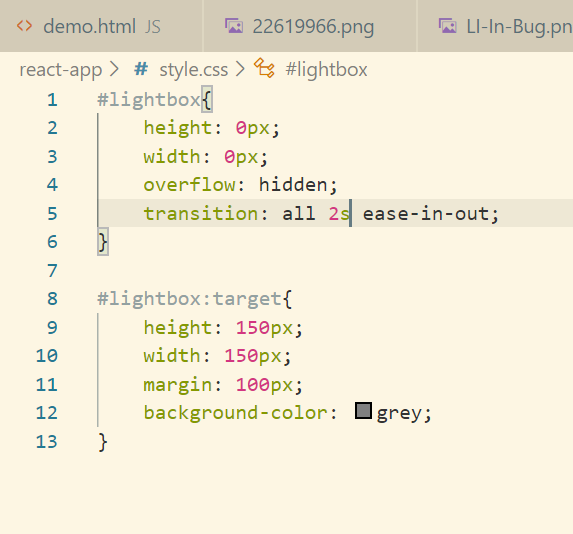
As initially the div should not be visible, set to to hidden and size as 0.
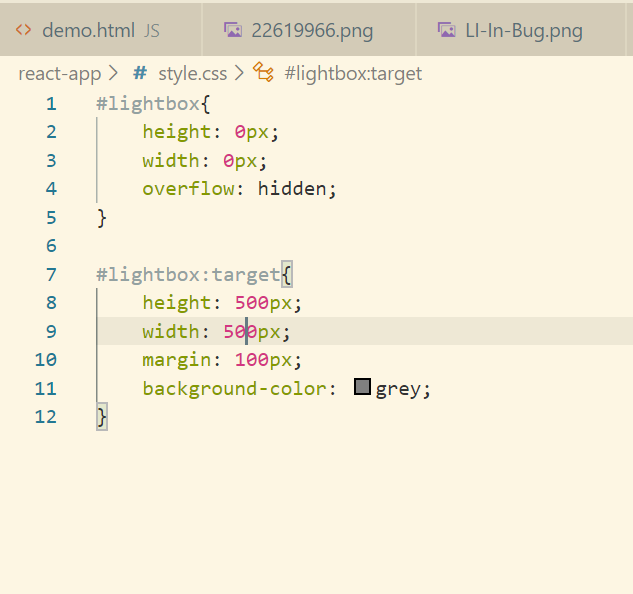
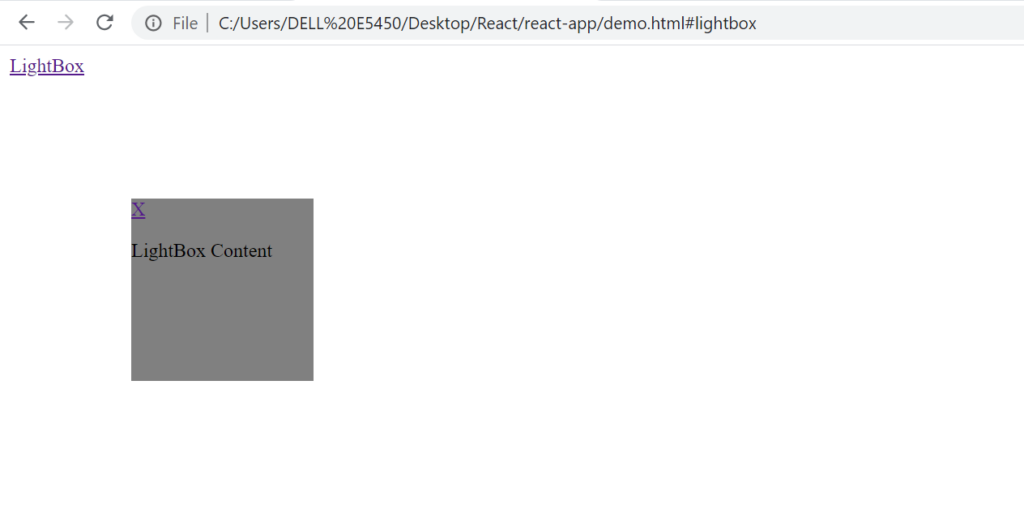
Now on clicking the anchor tag the div should appear. Let’s set the target



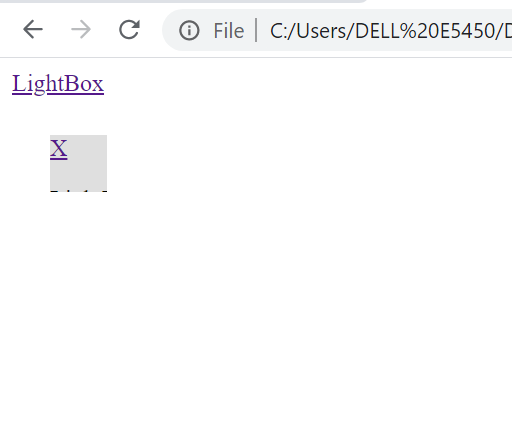
Now only the transition/animation part is left.



Pseudo Elements
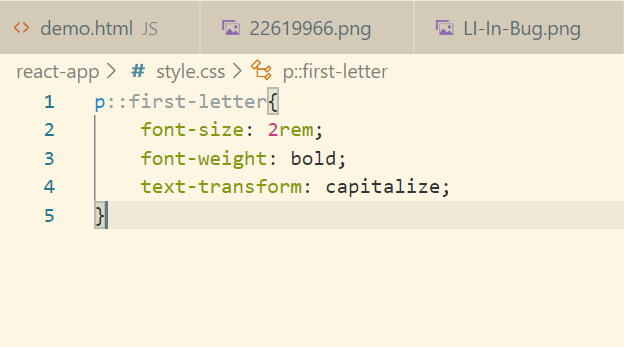
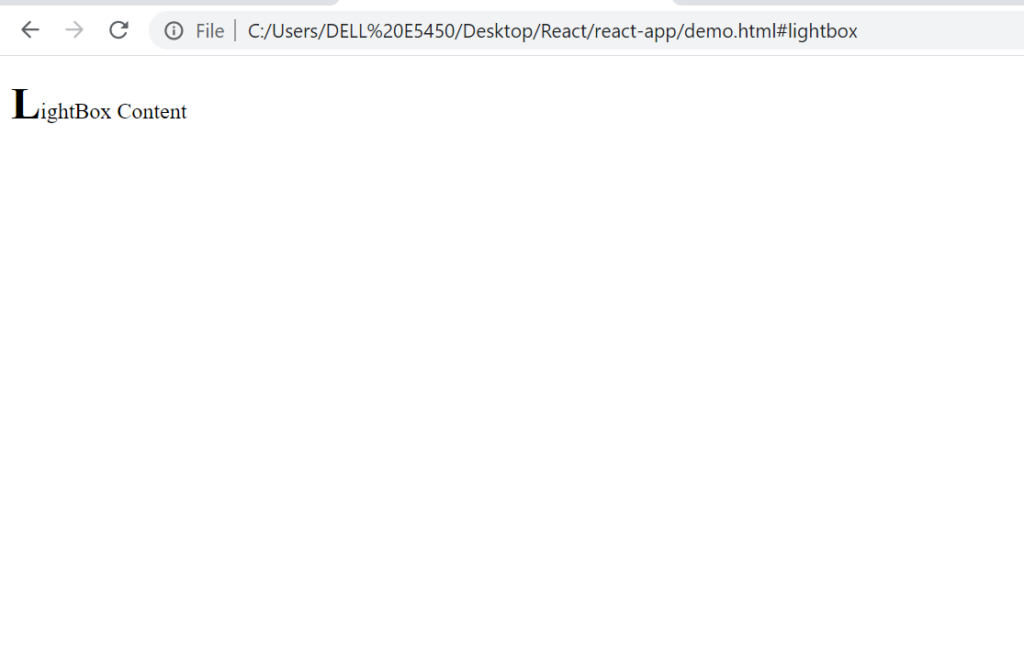
Till now we have seen pseudo classes. Let’s now discuss pseudo elements. Pseudo elements help us to style an element/style specific part of the element.



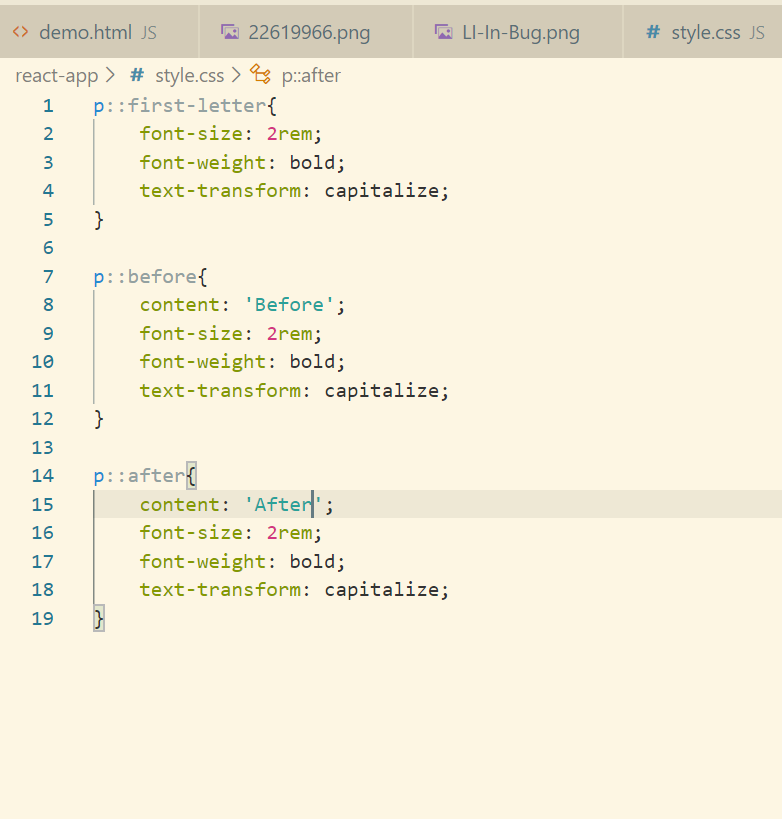
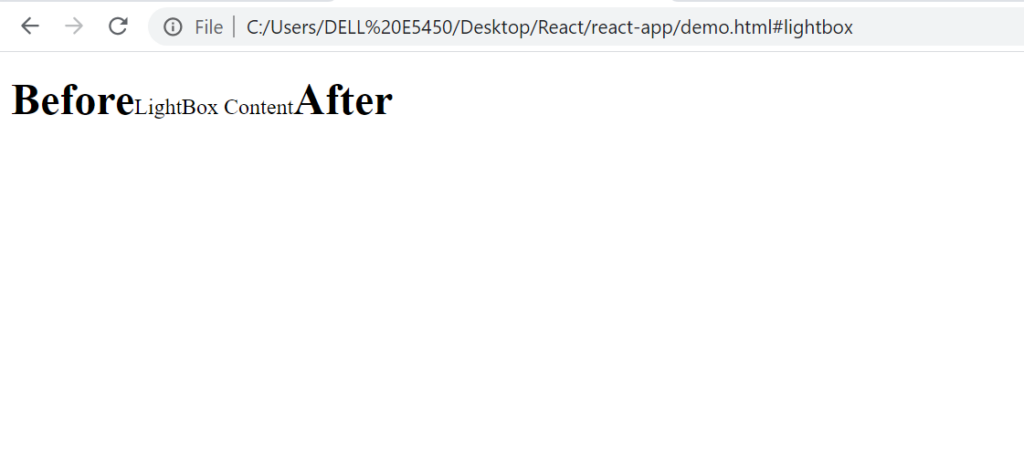
Let’s now discuss some interesting pseudo elements. There are before and after pseudo elements. These two are used to add content/virtual element before/after the content of the element.



We can add multiple things using this before/after. For example background-image, add quotes
content is a mandatory property of before/after. Therefore while using property like background-image, use content as ‘ ‘ => empty
Work Experience on Resume
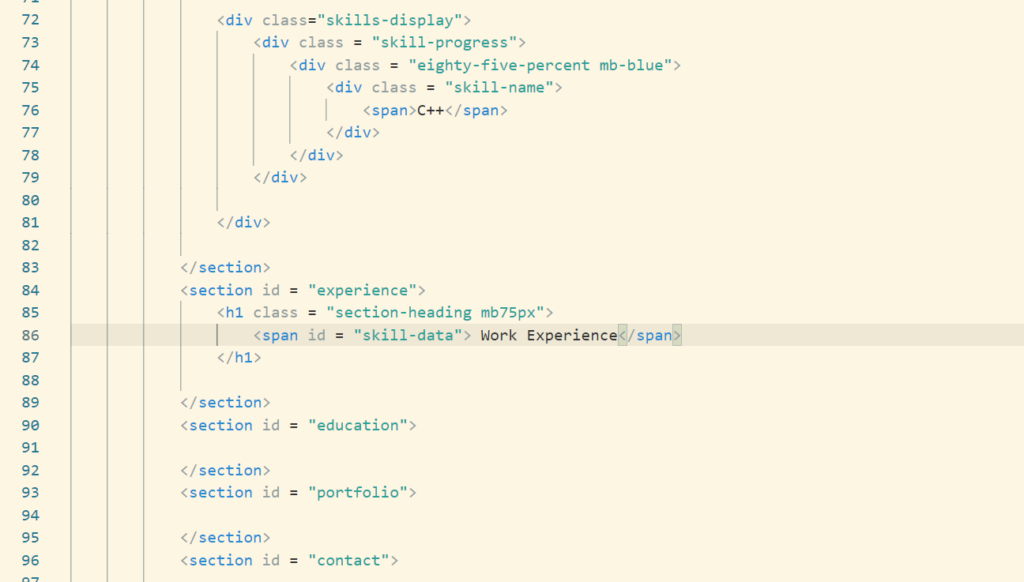
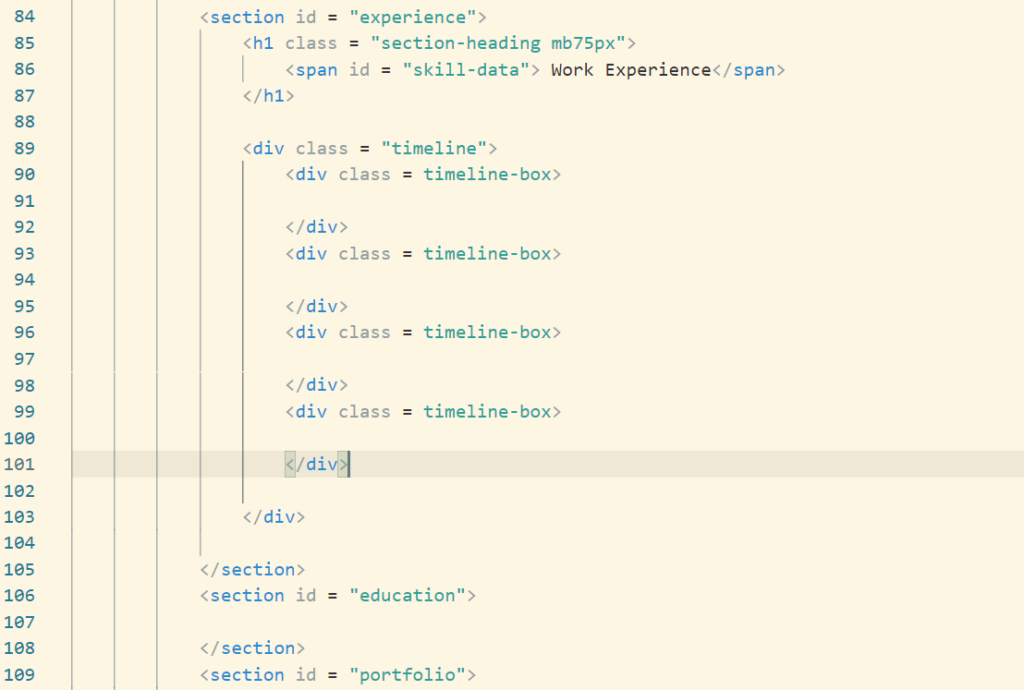
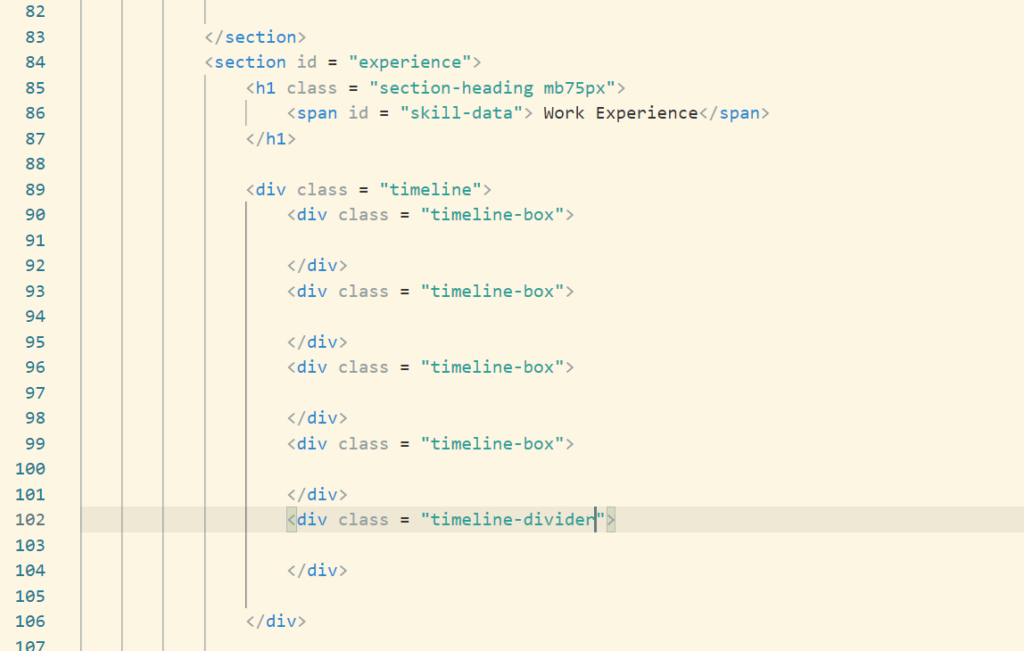
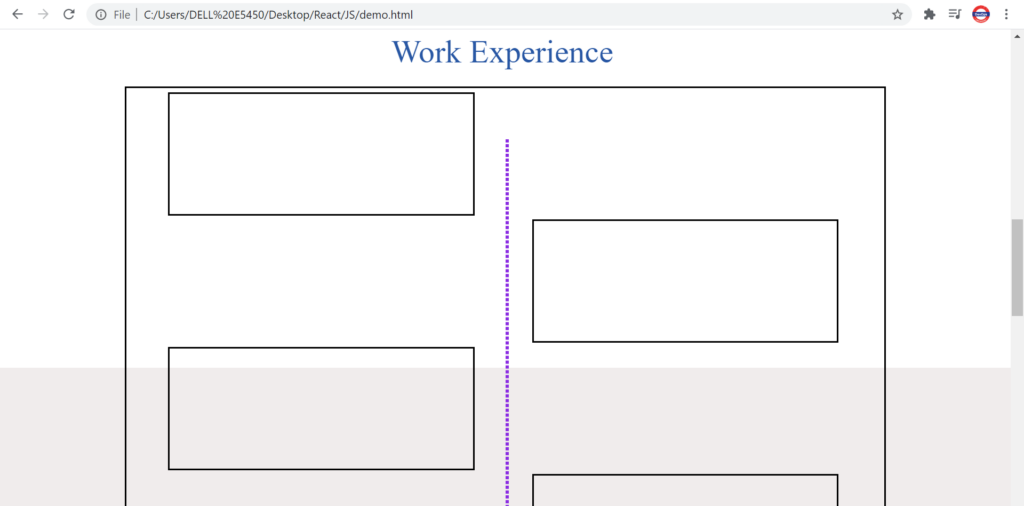
Let’s build the work experience section now. Let’s create a basic HTML structure. Let’s include the heading.


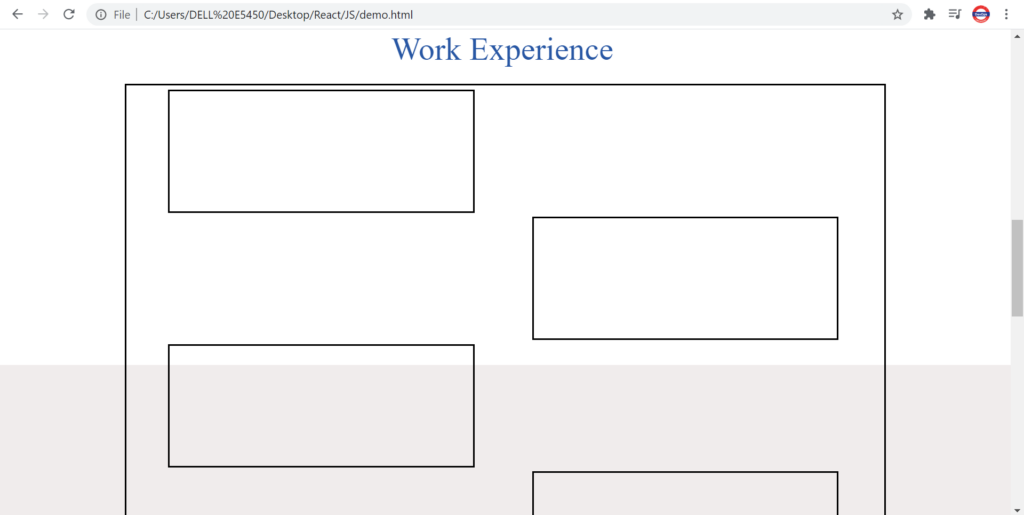
Let’s now build the timeline in work experience. Let’s say we have 4 experiences. Let’s create 4 timeline boxes.

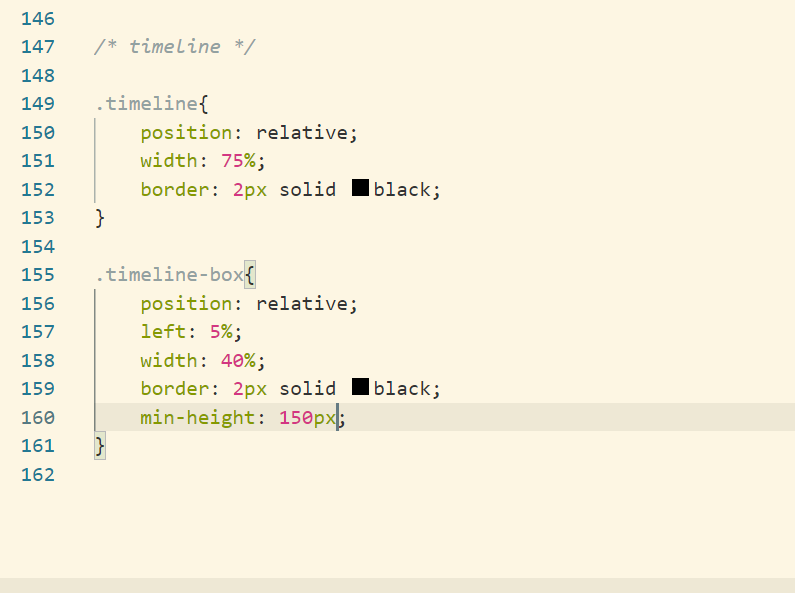
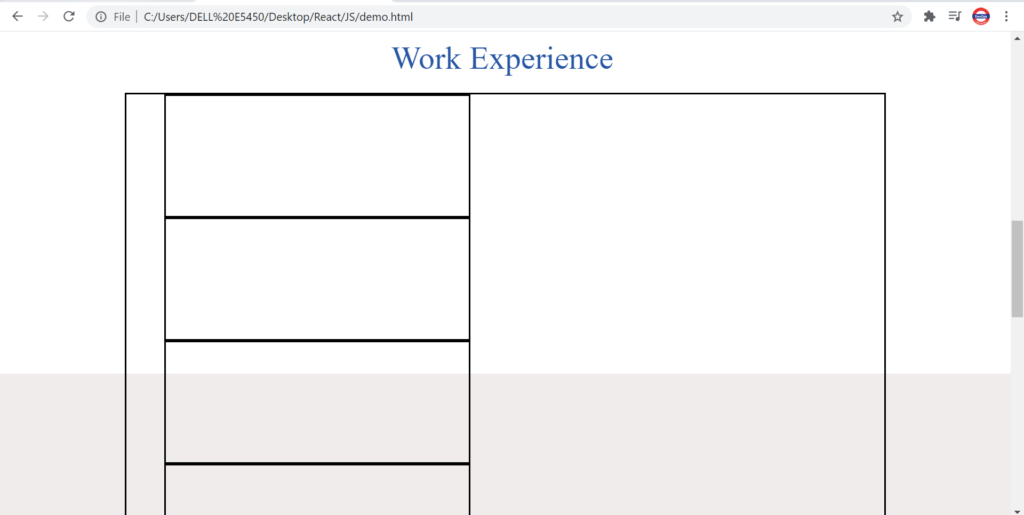
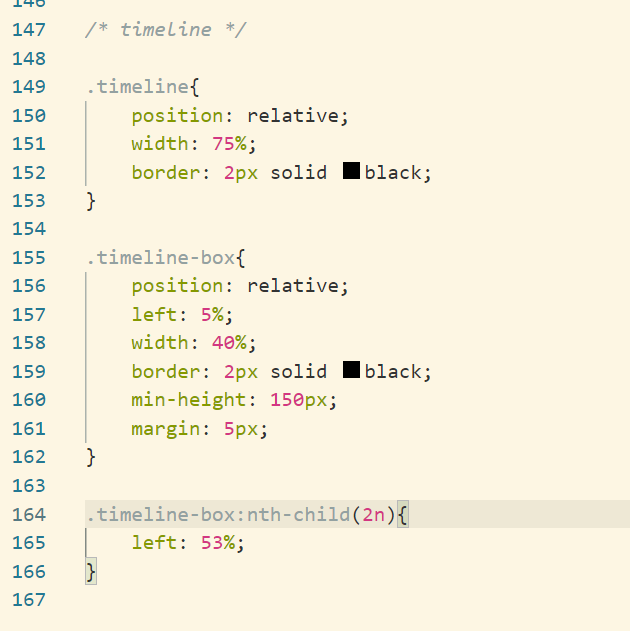
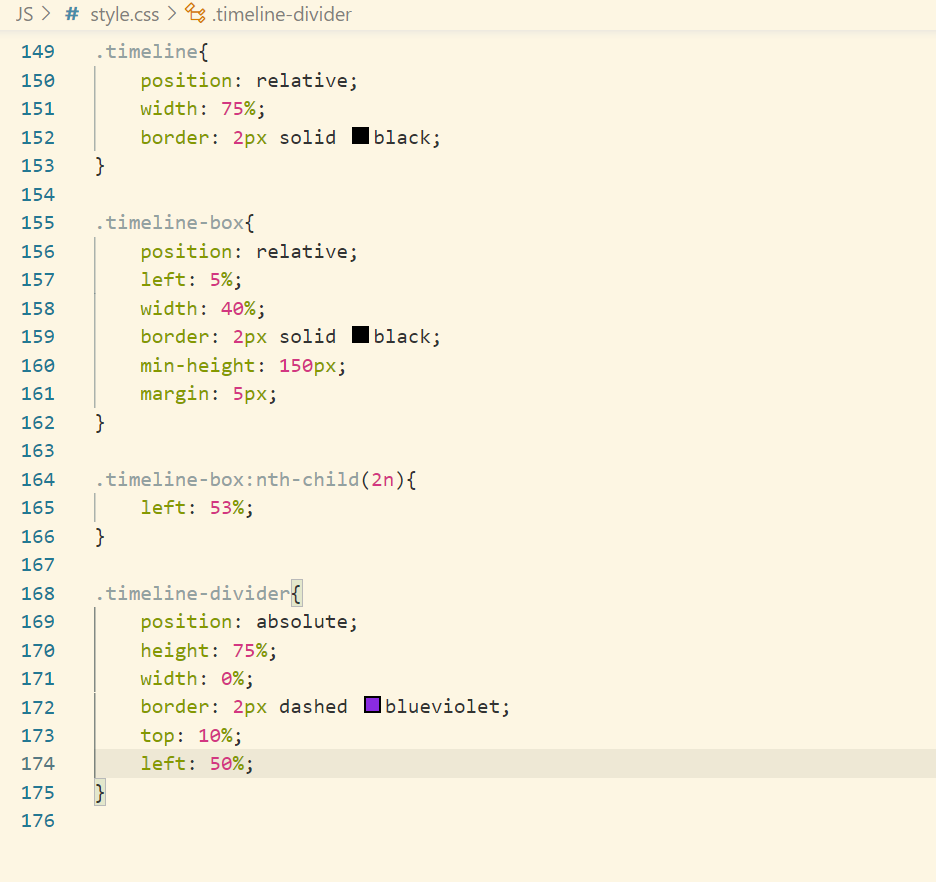
Let’s create a css for this basic structure


We will fix this overlap later. But as of now let’s add some margin and lets have a left-right arrangement.


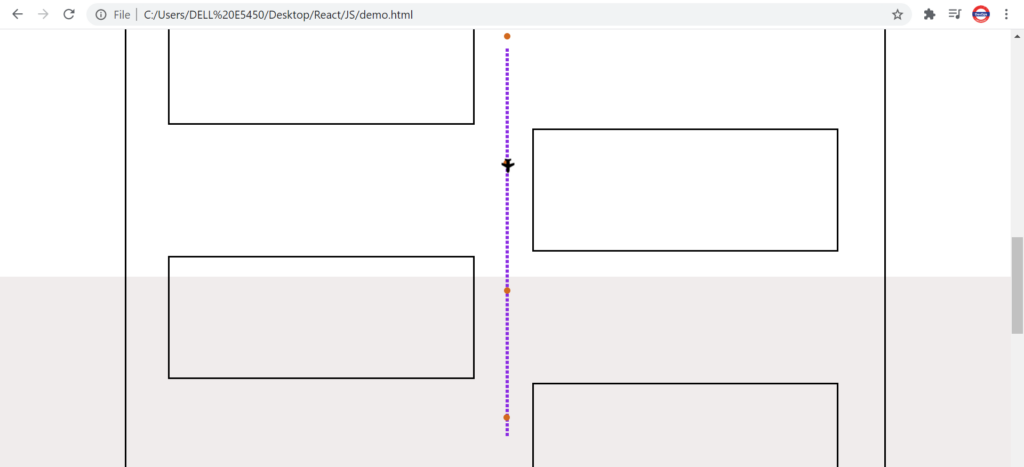
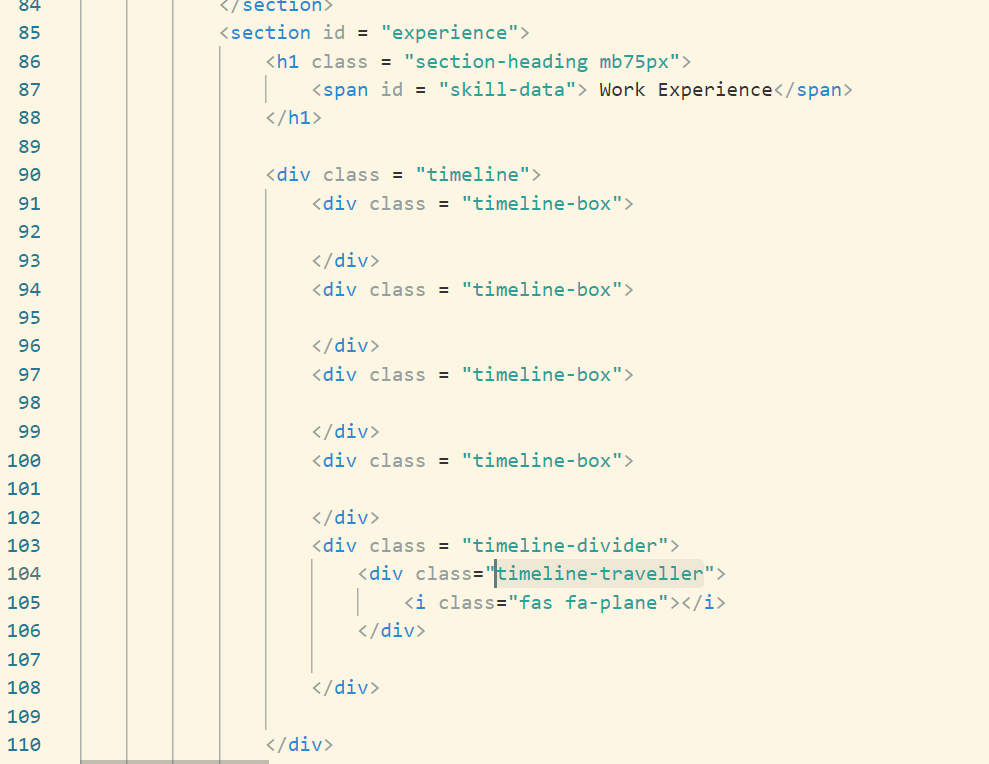
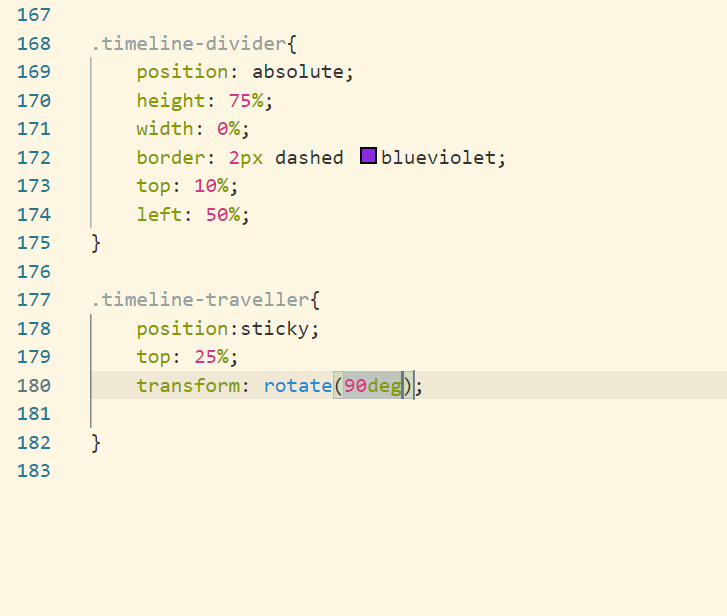
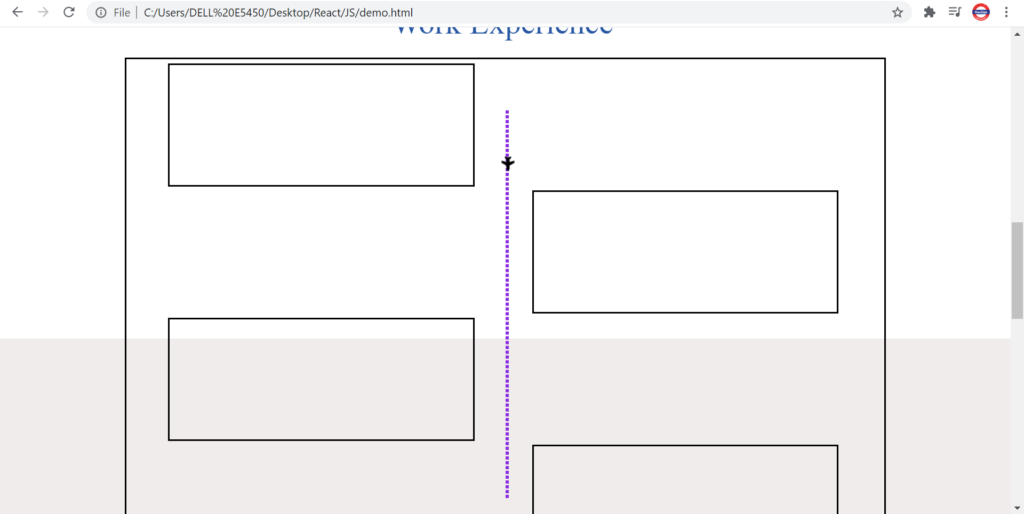
Now let’s create a timeline divider.



Let’s place the plane icon using font aweosme.


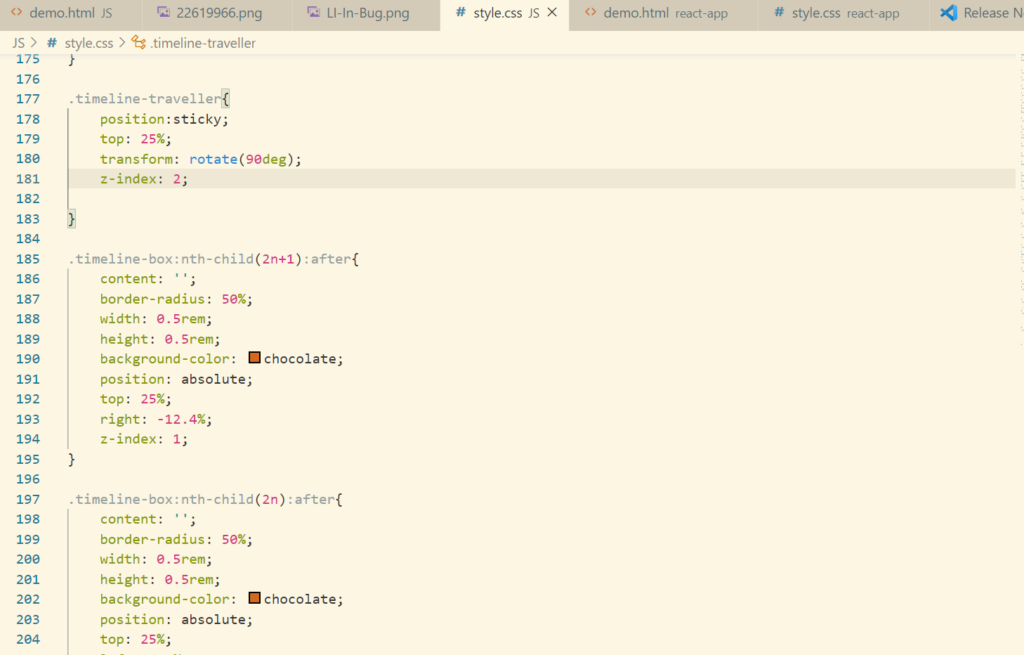
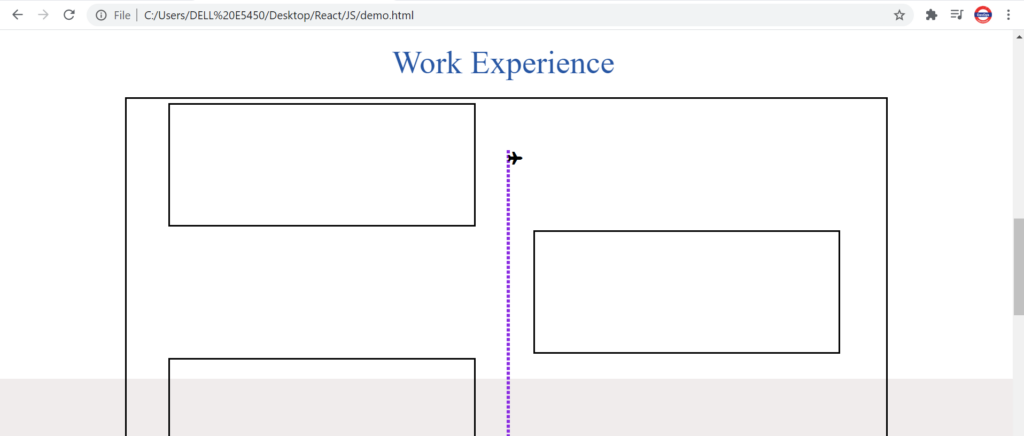
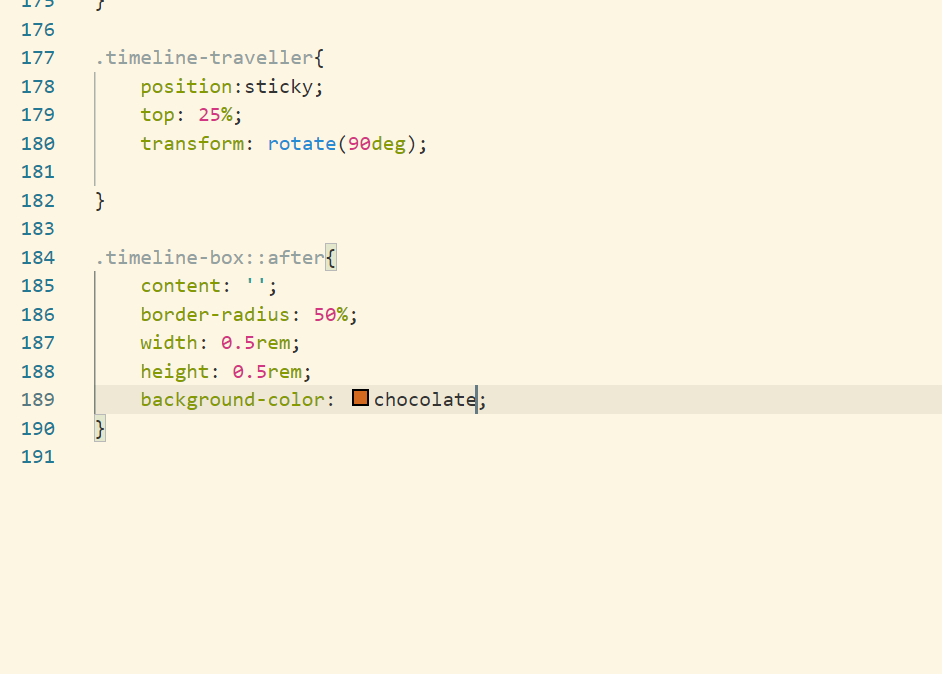
Now let’s change the position of plane and make it sticky


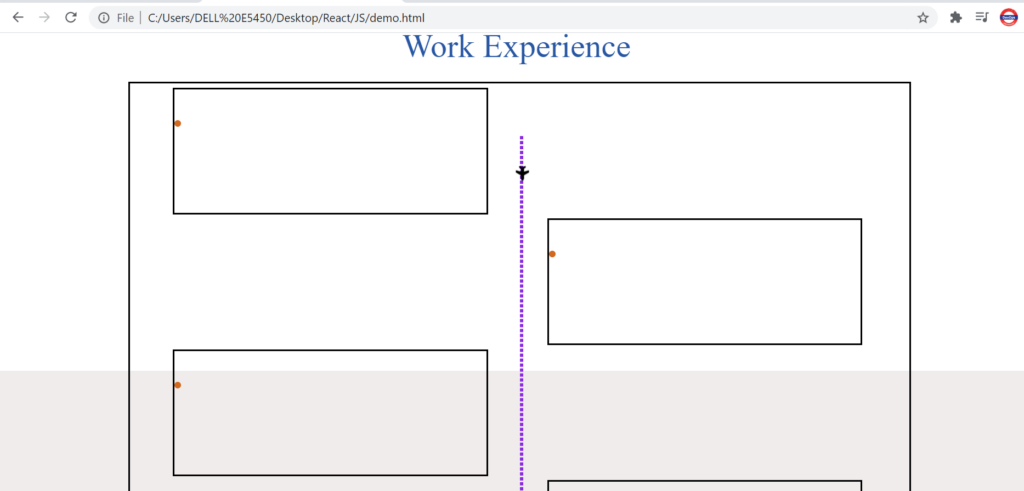
Now its time to place some dots on the dotted line. Let’s do that.
So as to add the dots infront of every work experience we will use pseudo elements.


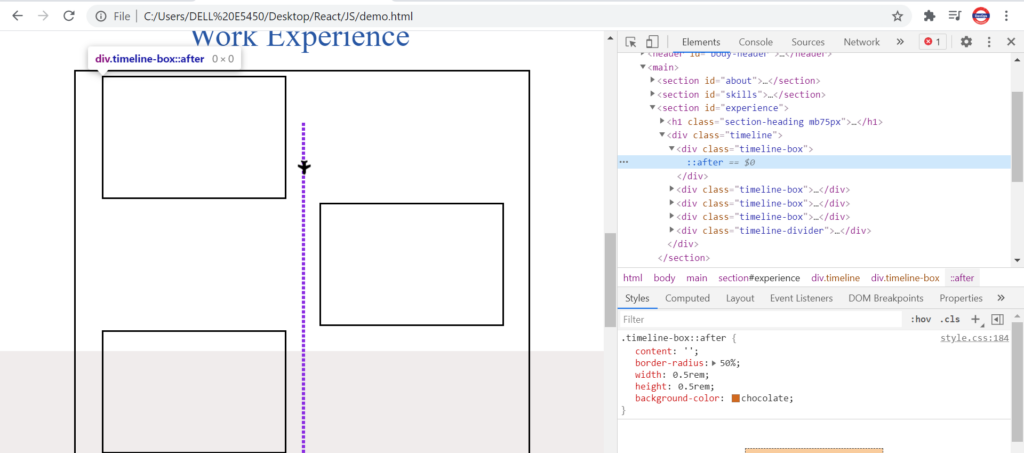
We see that we are unable to see the dots, also they are not placed at the positions that we want. The reason of that is pseudo elements are placed after the content of the element. Here the content of the div is empty. Therefore, it is placed on the left.
Let’s make them visible first.


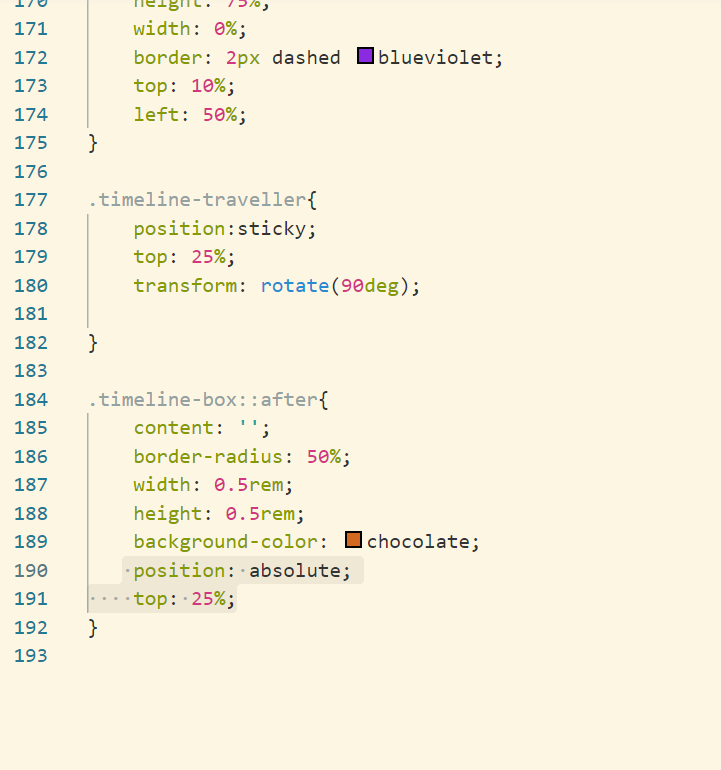
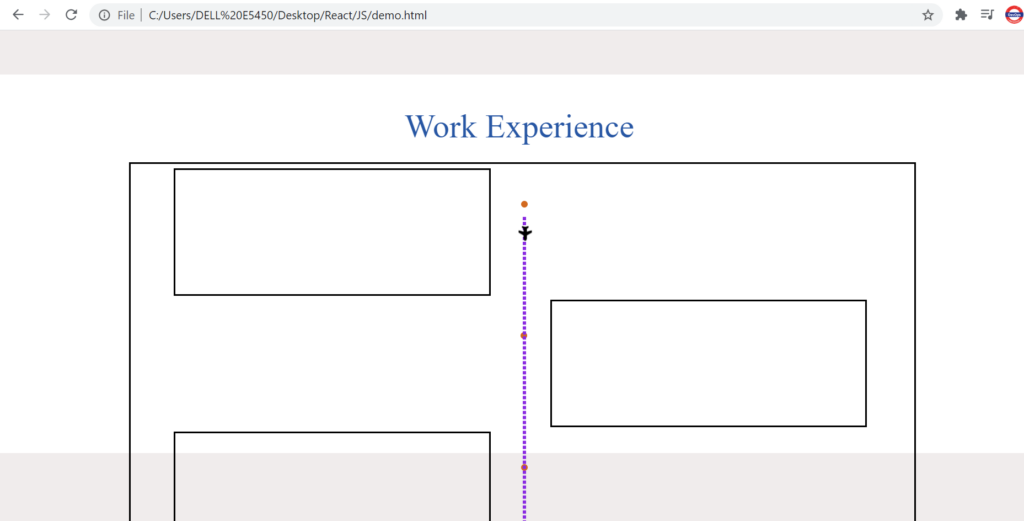
Now that they are visible, let’s place them at the correct position.
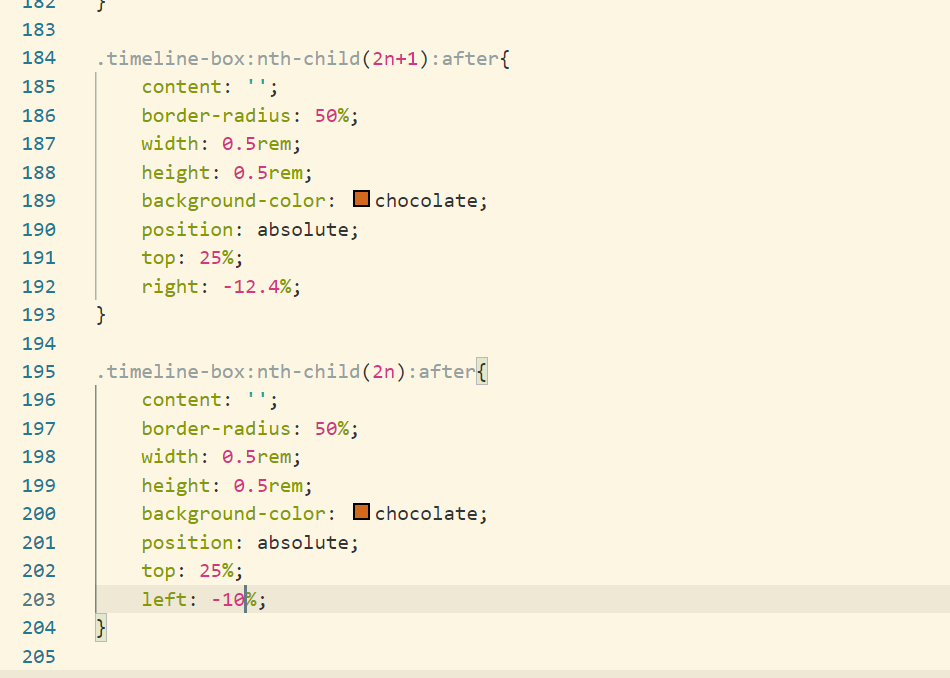
So for odd dots we need to set some right value and for even dots we need to have some left value. Let’s do that.


The last thing which we want to resolve is that the dotted is is appearing through the dots. We want the dots should cover the line from that place.
We can achieve this using a property called z-index